setInterval() 함수에 관해 질문드립니다.

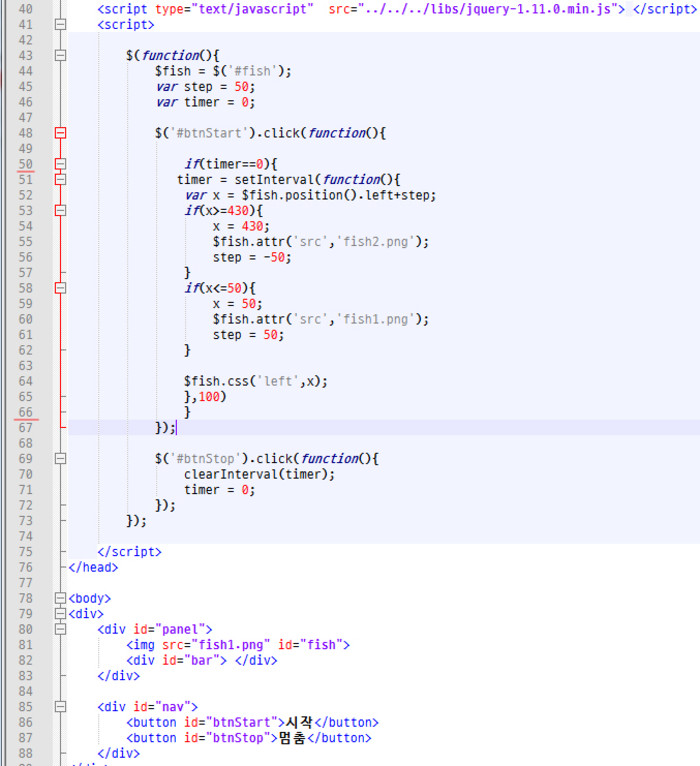
그림을 첨부했습니다.
한가지 실험을 해봤습니다.
즉, 그림에서 왼쪽의 코딩순서번호 50번째 줄과 66번째 줄을 빼봤습니다.
그런 후 버튼을 1번째 누르면 작동을 합니다.
그리고 멈춤을 1번째 누르면 멈춥니다.
다시 시작을 누르면 작동하는데,
무심코 두번째로 또 눌러보니,,더 빨라집니다.
이때, 멈춤버튼을 한번 누르니,,이전 속도로 돌아옵니다.
그래서, 이젠 멈추게 하려고 또 멈춤을 누르니,,,멈추지가 않습니다.
다시, 페이지를 리프레쉬해서
시작버튼을 누르니,,물론 움직이는데,
또 시작버튼을 마구 계속 누르니,,
누를수록 물고기가 좌우로 더 빠르게, 컴사양이 받쳐주는 한계까지마냥 빠르게 움직입니다.
if(timer==0){...} <<= 이것을 빼니까 저렇습니다.
if(timer==0){...} 으로 둘러싸면 시작버튼을 막 눌러도 속도가 올라가지 않고,
원래대로 움직입니다.
왜, if(timer==0){..} 을 뺀 후 시작버튼을 누르면 누를수록 물고기가 빨라지는 건지,,
궁금합니다. =..-;;;
if(timer==0){..} <<= 이것이 있고 없고가 어떤 차이를 발생시키는지 궁금합니다. -..=;;;;;
예제 코드 실행 주소입니다.
https://jsfiddle.net/k90sabc7/1/



질문 주셔서 감사합니다.
올리신 예제를 보면서 설명을 드리겠습니다.
처음에 시작 버튼을 누르면 $('#btnStart').click(...) 함수가 실행이 됩니다.
이 함수를 보시면 다음과 같이 if문이 있습니다.
즉, timer가 0인 경우에 setInterval(...) 함수가 실행됩니다.
소스를 보시면 처음에 timer는 0이라고 선언했기 때문에 이 if문을 잘 통과하여 setInterval(...) 함수가 실행됩니다.
그러면 setInterval() 함수에 있는 코드를 통해 물고기가 좌우로 왔다갔다하게 됩니다.
이제 중요한 건 여기서부터 인데요..
setInterval(...) 이라는 함수는 함수가 실행되면서 "Interval ID" 값을 반환합니다.
즉, 올리신 예제를 보시면 아래와 같이 되어있는 부분이 있는데요..
timer = setInterval(function() {...
});
이 setInterval(...) 함수가 실행되면서 timer라는 변수에는 새로 생성된 "Interval ID" 값 1이 들어갑니다.
다시 말해 timer 변수는 값이 1이 됩니다.
따라서 이 상태에서 또 시작 버튼을 눌러서 $('#btnStart').click(...) 함수를 실행시킨다고 해도 timer 변수의 값은 1이기 때문에 if(timer==0) 이라는 조건을 만족시키지 못해서 setInterval(...) 함수가 실행되지 않습니다.
즉, 처음에 시작 버튼을 누른 경우에만 setInterval() 함수가 실행되고 그 다음부터는 시작 버튼을 아무리 눌러도 setInterval(...) 함수가 실행되지 않습니다.
화면에는 멈춤 버튼을 누르기 전까지 물고기가 고요히 왔다갔다 하고 있는 것입니다.
그런데 만약, 말씀하신 것처럼 if(timer==0) 이라는 조건을 빼면 어떻게 될까요?
timer값을 체크하는 부분이 없기 때문에 시작 버튼을 누를때마다 setInterval(...) 함수가 실행됩니다.
즉, 물고기를 움직이는 Interval 코드가 시작 버튼을 누를때마다 마구 마구 발생하게 됩니다.
물고기를 움직이라고 명령하는 녀석들이 점점 많아진다는 것입니다.
그러면 물고기는 그 명령들을 다 받아서 실행하느라고 정신없이 왔다갔다 하게 되는 것입니다.
그러니까 엄밀하게 말하면, 물고기의 속도가 빨라진다기보다는 물고기가 명령을 한꺼번에 처리하느라고 정신없이 왔다갔다 한다고 하는게 더 맞는 말이 될 것입니다.