(자바스크립트) 비디오가 안 나오는 것에 대해서 질문 드립니다.
<html>
<head>
<title>퀴즈 게임(다형식 동영상)</title>
<style>
.thing {position:absolute;left: 0px; top: 0px; border: 2px; border-style: double; background-color: white; margin: 5px; padding: 5px; }
#vid {position:absolute; visibility:hidden; z-index: 0; }
</style>
<script type="text/javascript">
var facts = [
["중국","베이징",false],
["인도","뉴 델리",false],
["유럽 연합","브뤼셀",false],
["미국","워싱톤, DC",false],
["인도네시아","자카르타",false],
["브라질","브라질리아",false],
["러시아","모스크바",false],
["일본","도쿄",false],
["멕시코","멕시코 시티",false],
["독일","베를린",false],
["터키","앙카라",false],
["프랑스","파리",false],
["영국","런던",false],
["이탈리아","로마",false],
["남아프리카","프레토리아",false],
["대한민국","서울",false],
["아르헨티나","부에노스 아이레스",false],
["캐나다","오타와",false],
["사우디 아라비아","리야드",false],
["호주","캔버라",false]
];
var thingelem;
var nq = 4;
var elementinmotion;
var makingmove = false;
var inbetween = 300;
var col1 = 20;
var row1 = 200;
var rowsize = 50;
var slots = new Array(nq);
function init(){
setupgame();
}
function setupgame() {
var i;
var c;
var s;
var mx = col1;
var my = row1;
var d;
var uniqueid;
// mark all faces as not being used.
for (i=0;i<facts.length;i++) {
facts[i][2] = false;
}
for (i=0;i<nq;i++) {
slots[i] = -100;
}
for(i=0;i<nq;i++) {
do {c = Math.floor(Math.random()*facts.length);}
while (facts[c][2]==true)
facts[c][2]=true;
uniqueid = "c"+String(c);
d = document.createElement('country');
d.innerHTML = (
"<div class='thing' id='"+uniqueid+"'>placeholder</div>");
document.body.appendChild(d);
thingelem = document.getElementById(uniqueid);
thingelem.textContent=facts[c][0];
thingelem.style.top = String(my)+"px";
thingelem.style.left = String(mx)+"px";
thingelem.addEventListener('click',pickelement,false);
uniqueid = "p"+String(c);
d = document.createElement('cap');
d.innerHTML = (
"<div class='thing' id='"+uniqueid+"'>placeholder</div>");
document.body.appendChild(d);
thingelem = document.getElementById(uniqueid);
thingelem.textContent=facts[c][1];
// put this thing in random choice from empty slots
do {s = Math.floor(Math.random()*nq);}
while (slots[s]>=0)
slots[s]=c;
thingelem.style.top = String(row1+s*rowsize)+"px";
thingelem.style.left = String(col1+inbetween)+"px";
thingelem.addEventListener('click',pickelement,false);
my +=rowsize;
}
document.f.score.value = "0";
return false;
}
function pickelement(ev) {
var thisx;
var thisxn;
var sc;
if (makingmove) {
if (this==elementinmotion) {
elementinmotion.style.backgroundColor = "white";
makingmove = false;
return;
}
thisx= this.style.left;
thisx = thisx.substring(0,thisx.length-2); //remove the px
thisxn = Number(thisx) + 115;
elementinmotion.style.left = String(thisxn)+"px";
elementinmotion.style.top = this.style.top;
makingmove = false;
if (this.id.substring(1)==elementinmotion.id.substring(1)) {
elementinmotion.style.backgroundColor = "gold";
this.style.backgroundColor = "gold";
document.f.out.value = "정답";
sc = 1+Number(document.f.score.value);
document.f.score.value = String(sc);
if (sc==nq) {
v = document.getElementById("vid");
v.style.visibility = "visible";
v.style.zIndex="10000";
v.play();
}
}
else {
document.f.out.value = "오답";
elementinmotion.style.backgroundColor = "white";
}
}
else {
makingmove = true;
elementinmotion = this;
elementinmotion.style.backgroundColor = "tan";
}
}
</script>
</head>
<body onLoad="init();">
<h1>G20 국가와 수도</h1><br/>
국가와 그에 맞는 수도를 차례로 클릭하세요(클릭 순서 무관)
<p>
게임을 새로 시작하려면 페이지를 새로고침 하세요.
<form name="f" >
결과: <input name="out" type="text" value="정답이냐 오답이냐"/>
점수: <input name="score" type="text" value="0"/>
</form>
</p>
<video id="vid" controls="controls" preload="auto">
<source src="shortfireworks.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="shortfireworks.theora.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="shortfireworks.webmvp8.webm" type="video/webm; codec="vp8, vorbis"'">
</video>
</body>
</html>


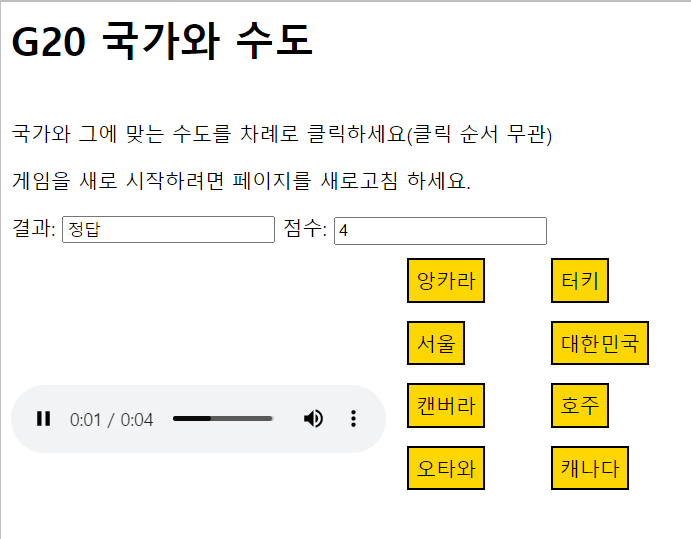
소스 내용은 퀴즈를 다 맞게 맞추면 마지막에 동영상이 뜨는 방식입니다.
그런데 위에 결과 화면처럼, 영상 소리는 잘 나오는데
화면이 안나오고 저렇게 백지 상태입니다. 혹시 어떤 문제인가요?
제 컴퓨터에는 엣지랑 크롬 두 개만 깔려있는 상태이고, 엣지, 크롬으로 둘 다 결과화면 실행시켜봐도 영상 소리만 나고 화면은 안나오는 상태입니다. 브라우저 문제인건가요?



소스 상의 "shortfireworks.mp4" 대신에 " https://www.w3schools.com/html/mov_bbb.mp4" ; 를 써보시기 바랍니다.
그래도 비디오가 안 나온다면 영상 파일이 브라우저에서 지원하는 파일 포맷이 아닐 수도 있습니다.
그런 경우 shortfireworks.mp4 파일을 h.264로 인코딩해보시기 바랍니다.