iOS 15와 Android 12에 대해 React Native에서 대비할 것들
Preparing Your App for iOS 15 and Android 12 · React Native
Hello everyone!
reactnative.dev올해 iOS 15와 Android 12가 출시되기 전에
React Native 앱에 대해 몇가지 대비할 것들입니다.
iOS 15
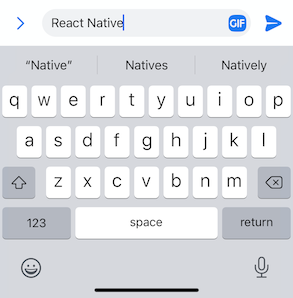
퀵타입 바
퀵타입 바는 키보드 상단에서 몇가지 단어를 추천하는 기능입니다.
iOS 15에서는 autoCorrect를 false로 지정해도 퀵타입 바가 비활성화되지 않습니다.
퀵타입 바를 숨기려면 spellCheck도 false로 지정해야 합니다.
이 때 TextInput에서 빨간 줄이 있는 맞춤법 검사도 비활성화 됩니다.
즉, 퀵타입 바가 없는 맞춤법 검사는 더 이상 지원하지 않습니다.

<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
투명 네비게이션 바
iOS 15는 내용을 끝까지 위로 스크롤 했을 때만 네비게이션 바가 투명해집니다.
이 문제를 해결하려면 https://developer.apple.com/forums/thread/682420 를 참고하세요.
Android 12
오버스크롤 애니매이션 효과
Android 12에서는 새로운 오버스크롤 애니매이션 효과가 적용되었습니다.
React Native의 기본 값은 오버스크롤 애니매이션 효과를 사용하지 않는 것이므로
현재 앱이 오버스크롤 애니매이션 효과가 적용되었는지 확인할 필요가 있습니다.

권한 관련
Android 12에서는 ACCESS_FINE_LOCATION 권한이 있는 경우에만
대략적인 위치에 대한 접근을 제공할 수 있습니다.
자세한 내용은 https://developer.android.com/about/versions/12/approximate-location 를 참고하세요.


아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)