console.log() 제대로 활용하는 방법
Beyond Console.log() – Level up Your Debugging Skills — SitePoint
console.log() is a great tool, but your browser's developer tools can do so much more. Learn how to take your coding and debugging to the next level.
www.sitepoint.com말 그대로 console.log()를 200% 활용하는 방법들!!
중괄호 쓰기
중괄호를 쓰면 변수 이름을 같이 출력할 수 있음
let x = 2;
console.log(x) // 2
console.log({x}) // {x: 2}
로그 포맷 사용 가능
%s: logs as strings%ior%d: logs as integers%f: logs as floating-point value%o: logs as an expandable DOM element%O: logs as an expandable JavaScript object
console.log('%ix %s developer', 10, 'console');
// 10x console developer
console.log('%i', 12.34455241234324234); // 12
console.log('%cPay attention to me','color:firebrick;font-size:40px')
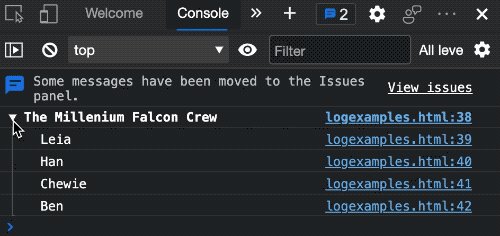
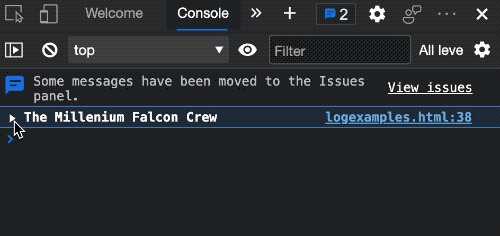
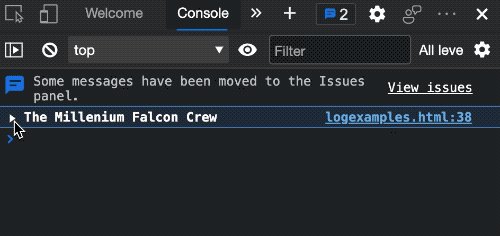
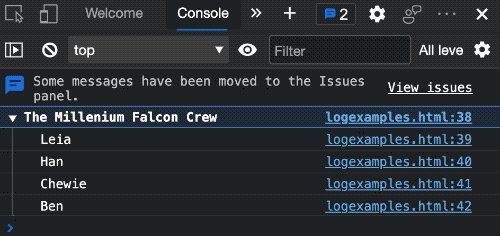
그룹으로 출력할 수도 있어요
console.group()을 사용하면 그룹 출력도 가능~!!
const label = 'The Millenium Falcon Crew';
console.group(label);
console.log('Leia');
console.log('Han');
console.log('Chewie');
console.log('Ben');
console.groupEnd(label);

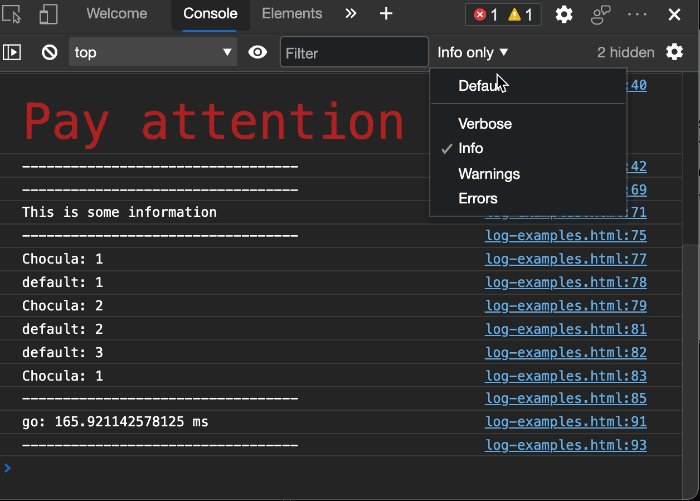
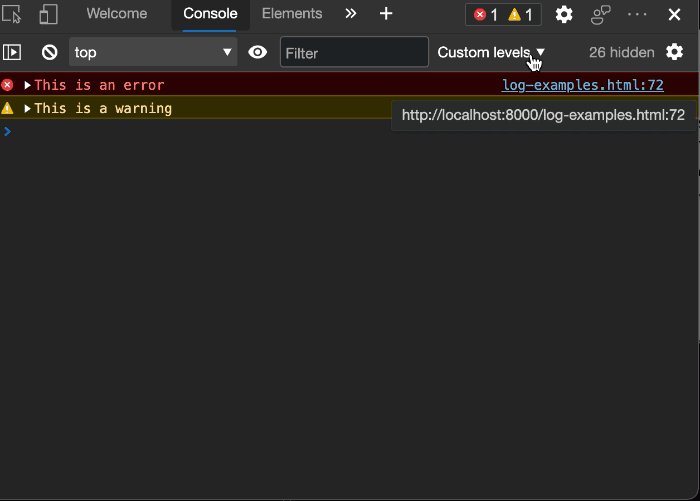
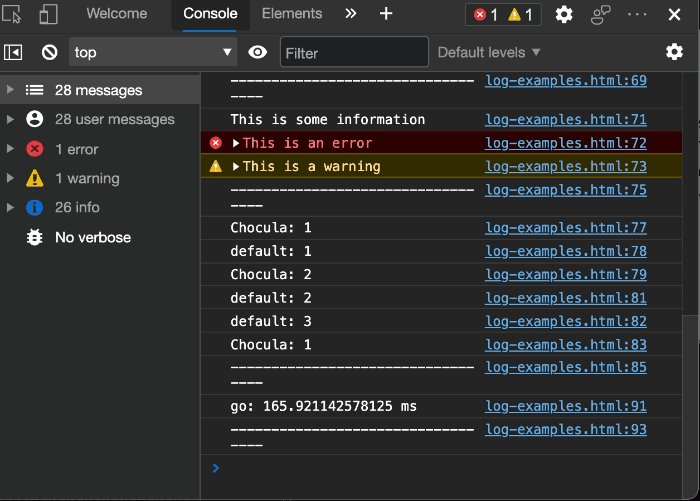
에러 종류별로 필터 가능
console.log(), console.info(), console.error(), console.warn() 으로 나눠서 출력하면
디버거에서 종류별로 나눠서 볼 수 있음

출력된 횟수도 같이 출력하고 싶다!
횟수도 같이 출력하고 싶을 땐 console.count()를 씀.
console.count('Chocula'); // Chocula: 1
console.count(); // default: 1
console.count('Chocula'); // Chocula: 2
console.countReset('Chocula');
console.count(); // default: 2
console.count(); // default: 3
console.count('Chocula'); // Chocula: 1
어떤 스크립트가 실행된 시간을 측정하고 싶다!
실행된 시간을 측정할 때는 console.time()과 console.timeEnd()를 쓰면 됨.
console.time('go');
for(let i = 0; i < 200000; i+=1) {
let x = Math.random()*2000;
}
console.timeEnd('go'); // go: 11.7861328125 ms


아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)