×
뎁스노트
로그인
홈
언어
프레임워크
개발도구
네크워크와 서버
데이터베이스
프로젝트 관리
데이터 사이언스
이야기
모집 · 홍보
데이지의 블로그
데이지의 블로그
글쓰기
블로그 쓰기
개발 노트, 이야기를 작성해보세요.
질문하기
부담없이 무엇이든 질문하세요.
로그인
회원가입
노하우 · 팁
직접 해본 Flutter로 멀티 플랫폼 채팅 앱 만들기(상세 과정 포함)
챗
채팅
Flutter
Dart
채팅 SDK
앱
데이지
2년 전
팔로우
팔로잉
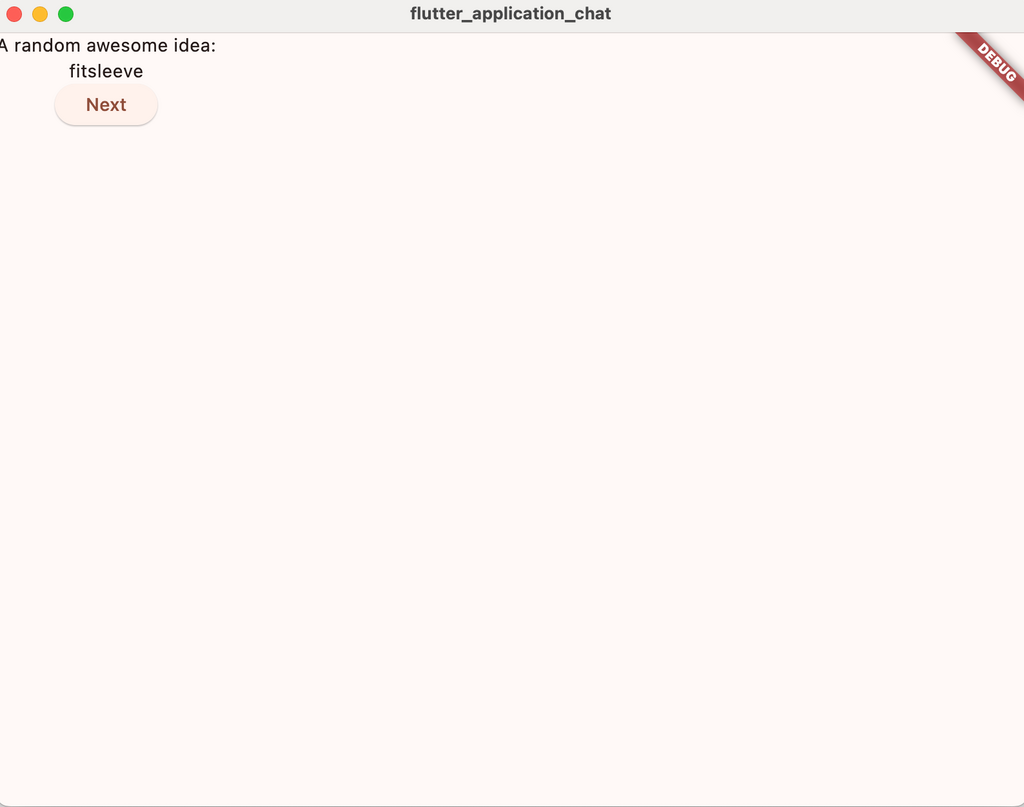
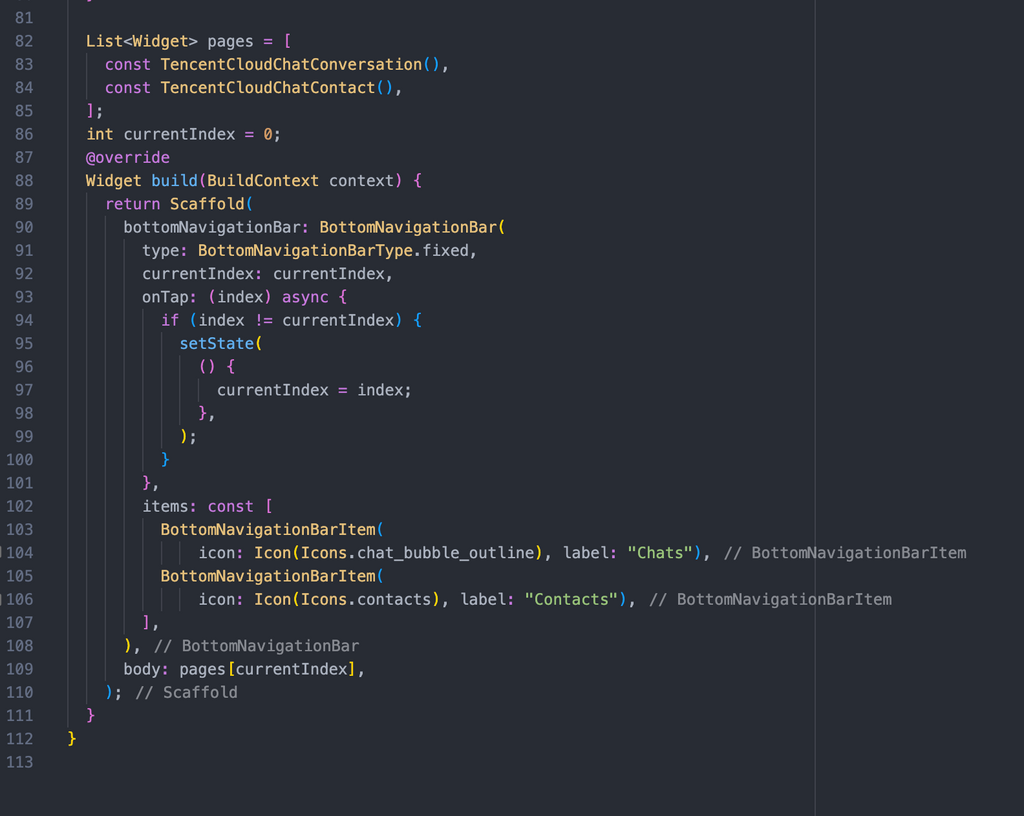
채팅 앱을 만들고 싶은데 처음부터 만들려고 하니 너무 막막해서 어떡하지 싶다가 텐센트 클라우드에서 나온 Tencent Cloud Chat을 알게 되었습니다. 거의 영어로 되어있는 문서라서 처음부터 어떻게 Flutter Chat UIKit 를 사용해서 채팅 앱을 만들었는지 올려보려고 합니다. 만들면서 이 가이드를 작성했습니다. 참고 문서: [Tencent Cloud Chat 홈페이지](https://trtc.io/products/chat?source=flutter_devsnote&utm_campaign=social) [Flutter UIKit 문서](https://www.tencentcloud.com/document/product/1047/45907?lang=en&pg=) ## 기본 앱 만들기 앱이 이미 있으신 분들은 이 부분 건너 뛰시면 됩니다. Flutter은 하나의 코드로 여러 플랫폼(iOS, Android, 웹, PC 등등)에서 사용할 수 있는 구글에서 나온 애플리케이션 UI 도구 모음입니다. 저도 완전 초보라 Flutter의 초보 가이드를 보고 했어요.[ 참고한 Flutter 가이드](https://codelabs.developers.google.com/codelabs/flutter-codelab-first?hl=ko#1) 저는 Mac에서 실행 시켰고 Flutter 가이드를 따라 4번 [버튼 추가하기] 까지만 했습니다. , label: "Chats"), BottomNavigationBarItem( icon: Icon(Icons.contacts), label: "Contacts"), ], ), body: pages[currentIndex], ); } ``` 로도 편하게 물어볼 수 있습니다.
2
0
0
1,372
신고하기
사용자 차단하기
데이지
2년 전
팔로우
팔로잉
댓글
0
올리기
답변 작성
답변 모드로 쓰기
이미지 첨부
올리기
아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)
2
0
0
신고하기
사용자 차단하기
아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)