×
뎁스노트
로그인
홈
언어
프레임워크
개발도구
네크워크와 서버
데이터베이스
프로젝트 관리
데이터 사이언스
이야기
모집 · 홍보
sonaki84의 블로그
sonaki84의 블로그
글쓰기
블로그 쓰기
개발 노트, 이야기를 작성해보세요.
질문하기
부담없이 무엇이든 질문하세요.
로그인
회원가입
React Native
React Native 0.77 릴리즈 - 새 스타일링 기능과 안드로이드 15 지원 등
react-native
sonaki84
1년 전
팔로우
팔로잉
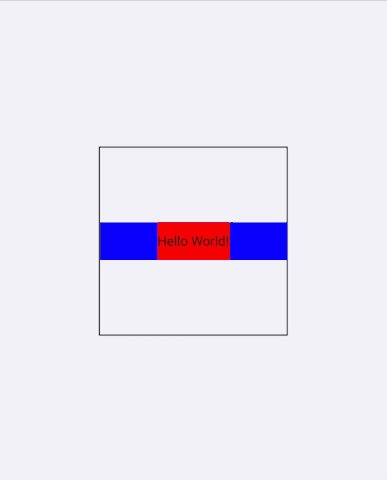
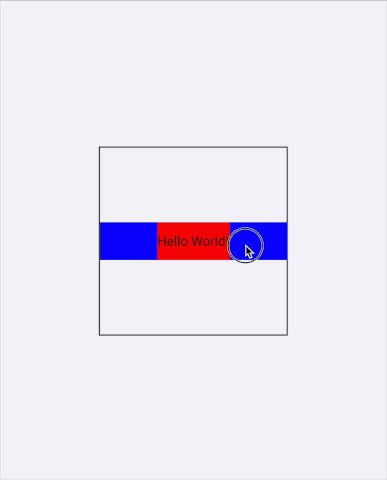
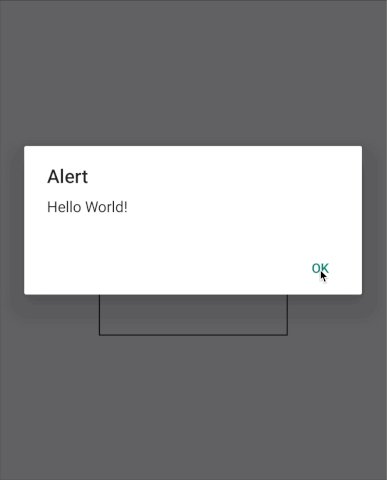
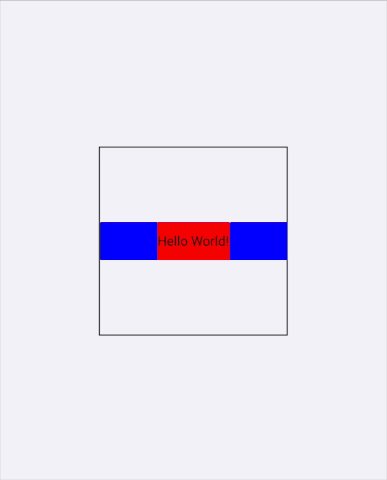
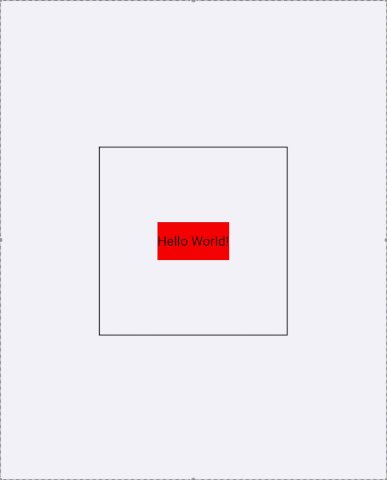
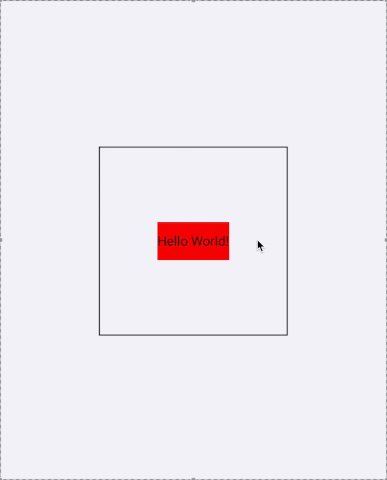
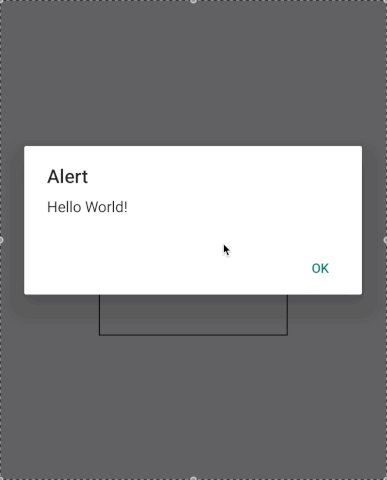
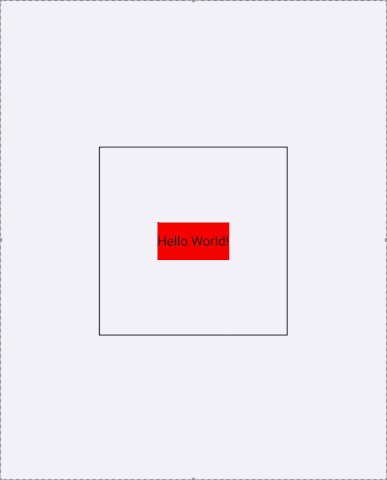
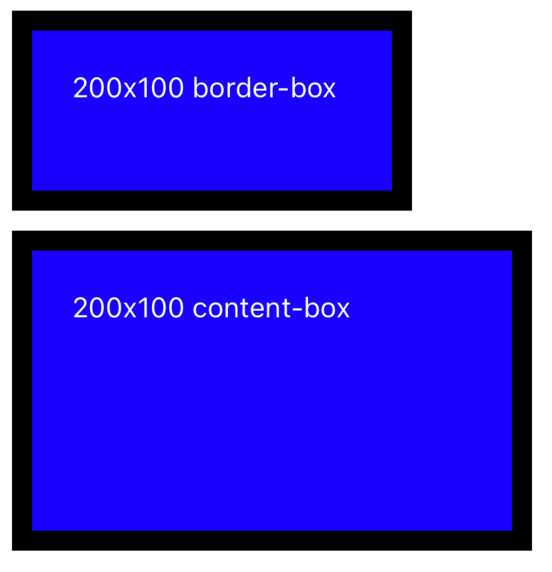
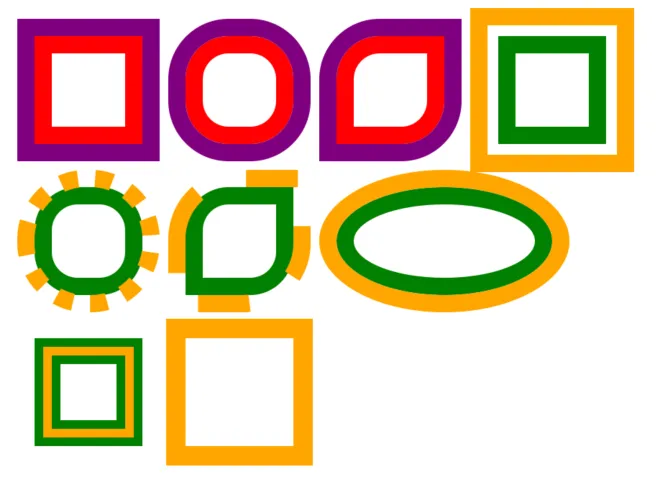
1월 21일 이제 막 공개된 **React Native 0.77**! 이번 버전은 예고했던 것보다 더 큰 변화를 담고 있습니다. 요즘은 모바일 앱 개발이 워낙 빠르게 돌아가다 보니 새 버전이 출시될 때마다, 새롭게 추가된 기능들을 놓치지 않고 챙기는 게 중요할 것 같습니다 [React Native 공식 블로그](https://reactnative.dev/blog/2025/01/21/version-0.77)의 내용을 토대로, 특히 이번에 추가되고 변경된 주요 기능들 중심으로 살펴볼께요. *** ## React Native 0.77 주요 변경점 ### 1\. 새로운 CSS 기능: **디자인·레이아웃 강화** React Native 0.77 버전은 더 풍부한 레이아웃 옵션을 제공하기 위해 다양한 **CSS 속성**들이 새로 도입되었거나 개선되었다고 합니다 아래 기능들은 최신 **New Architecture**(Fabric, TurboModules 기반)에서만 사용할 수 있다고 하니 참고하면 좋을 것 같습니다 #### (1) `display: contents` * **설명**: 요소를 레이아웃 트리에선 제거하되, 자식 요소들은 그대로 부모의 직계 자식처럼 렌더링되도록 하는 기능입니다 * **장점**: 래퍼(Wrapper) 컴포넌트를 사용해야 하지만, 해당 래퍼가 레이아웃에 영향을 주지 않고 이벤트만 처리하고 싶을 때 유용할 것 같습니다 예를 들어, 아래처럼 기본 컨테이너와 적색 박스(`Widget`)가 있다고 해봅시다  여기에 파란색 배경을 가진 `Alerting` 래퍼를 씌우면, 별도의 파란 레이아웃 박스가 생기면서 우리가 의도한 범위와 다르게 이벤트가 발생할 수 있습니다  하지만 `display: contents`를 사용하면 파란색 박스는 레이아웃 트리에서 제거된 상태로 이벤트 핸들링만 수행하게 됩니다 결과적으로 아래 그림처럼, 자식(`Widget`)의 원래 크기와 위치가 그대로 유지되면서 래퍼가 이벤트만 감지할 수 있습니다  예시 코드 ``` function Alerting({children}) { return ( <View style={{display: 'contents'}} onPointerDown={() => alert('Hello World!')}> {children} </View> ); } ``` > 이렇게 `display: contents`를 적용하면, `Alerting` 자체는 레이아웃 박스가 사라지고 이벤트만 감지합니다 #### (2) `boxSizing` * **설명**: 요소의 `width`, `height` 등을 계산할 때, 패딩이나 테두리를 어떻게 포함시킬지를 정하는 CSS 속성입니다 * **옵션** * `border-box`: 기존 React Native 기본값으로, 테두리와 패딩을 너비·높이에 포함해 계산합니다 * `content-box`: 웹과 동일하게 내용 영역만으로 사이즈를 잡습니다 * **주의**: 웹의 기본값은 `content-box`지만, React Native에선 호환성을 위해 계속 `border-box`가 기본값으로 유지됩니다 아래는 `border-box`와 `content-box`의 차이를 시각적으로 확인할 수 있는 예시입니다  #### (3) `mixBlendMode` * **설명**: 요소의 배경색 또는 상·하위 요소 색과 어떻게 혼합(blend)해 렌더링할지 지정하는 속성입니다 * **대표 값**: `normal`, `multiply`, `screen`, `overlay` 등 다양한 블렌딩 모드가 있습니다 * **`isolation` 속성**: 특정 요소에 `isolation: isolate`를 설정해 별도의 스택 컨텍스트를 형성할 수 있습니다 * 이미지나 배경색을 겹쳐서 표현할 때 다양한 연출이 가능해 보입니다 아래 예시는 수박 이미지를 다양한 블렌딩 모드로 렌더링했을 때의 모습이라고 할 수 있습니다  #### (4) Outline 관련 props * **설명**: `outlineWidth`, `outlineStyle`, `outlineSpread`, `outlineColor` 등이 추가되어, 요소의 바깥쪽 테두리 선을 그릴 수 있습니다 * **장점**: `border`와 달리 요소의 실제 레이아웃에 영향을 주지 않고 시각적인 강조만 줄 수 있습니다 아래처럼 다양한 형태와 색으로 아웃라인을 줄 수 있는 예시를 생각해볼 수 있습니다  *** ### 2\. 안드로이드 15 & 16KB 메모리 페이지 지원 * **Android 15 Edge-to-Edge** Android 15는 `targetSdkVersion 35` 이상 빌드 시, 강제로 전체화면(Edge-to-Edge) 디스플레이가 적용되어 UI가 깨질 수 있습니다 [react-native-safe-area-context](https://www.npmjs.com/package/react-native-safe-area-context) 등을 사용해 대응할 수 있을 것 같습니다 * **16KB 페이지 사이즈 지원** 기존 4KB 메모리 페이지에서 **16KB 페이지**로 전환이 가능해지며, 성능 개선을 기대할 수 있습니다 React Native 0.77에서 이미 이 변경을 지원하도록 준비해주었네요^^ 당분간 안드로이드 최신 기기 호환성에도 문제 없을 것 같습니다 *** ### 3\. iOS 커뮤니티 템플릿: **Swift**로 전환 기존 Objective-C++ 기반 템플릿 대신, **Swift**를 활용한 커뮤니티 템플릿이 기본으로 제공되기 시작했습니다 * **장점**: 템플릿 파일이 단순해져서, 프로젝트 구조를 간결하게 유지할 수 있습니다 * **호환성**: C++ 기반 로컬 모듈을 사용하는 경우에는 Swift와의 호환 이슈가 있으므로, 기존 Objective-C++ 방식을 유지해야 할 수도 있습니다 * **RCTAppDependencyProvider 추가** 0.77 버전부터 iOS AppDelegate 내부에 `RCTAppDependencyProvider` 등록을 누락하면 런타임 문제가 발생할 수 있으니 주의해야 합니다 ```objective-c // Objective-C++ 예시 #import <ReactAppDependencyProvider/RCTAppDependencyProvider.h> // ... self.dependencyProvider = [RCTAppDependencyProvider new]; ``` ```swift // Swift 예시 import ReactAppDependencyProvider // ... self.dependencyProvider = RCTAppDependencyProvider() ``` *** ### 4\. Community CLI와 Breaking Changes 1. **`react-native init` 명령어 완전 폐지** * 0.75 버전부터 예고되었던 사항이며, 이제 더는 사용 불가합니다 * 대신 `npx @react-native-community/cli init` 또는 [Expo](https://expo.dev/)의 `npx create-expo-app` 등을 권장한다고 합니다 2. **Metro에서 `a`, `i` 단축키 제거** * Metro 터미널에서 `a`(run Android), `i`(run iOS)를 호출하던 단축키가 더는 지원되지 않습니다 * 앞으로는 직접 CLI 명령어를 입력하거나, 사용하는 프레임워크(예: Expo)에서 제공하는 명령어를 써야 합니다 3. **`console.log()` 스트리밍 제거** * Metro 콘솔에서 `console.log()` 출력이 실시간 스트리밍되던 기능이 제거되었습니다 * 디버깅 시에는 다른 로깅 툴이나 디버거를 사용하면 될 것 같습니다 *** ## 결론 요즘은 모바일 앱 개발 영역에서도 **웹 수준의 섬세한 스타일 및 레이아웃**을 요구받는 추세인 것 같습니다 **React Native 0.77**은 이러한 트렌드를 반영해 새로운 CSS 속성을 강화하고, 안드로이드와 iOS 지원 범위를 확장한 점이 눈에 띕니다 한 단계 앞선 레이아웃과 플랫폼 대응성을 원하는 개발자라면, 이번 0.77 버전을 적극적으로 시도해보는 것도 좋을 것 같습니다.
관련 링크:
https://reactnative.dev/blog/2025/01/21/version-0.77
1
0
0
1,490
신고하기
사용자 차단하기
sonaki84
1년 전
팔로우
팔로잉
댓글
0
올리기
답변 작성
답변 모드로 쓰기
이미지 첨부
올리기
아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)
1
0
0
신고하기
사용자 차단하기
아직 댓글이 없습니다. 첫번째 댓글 작성자가 되어주세요 :)