직접 해본 Flutter로 멀티 플랫폼 채팅 앱 만들기(상세 과정 포함)
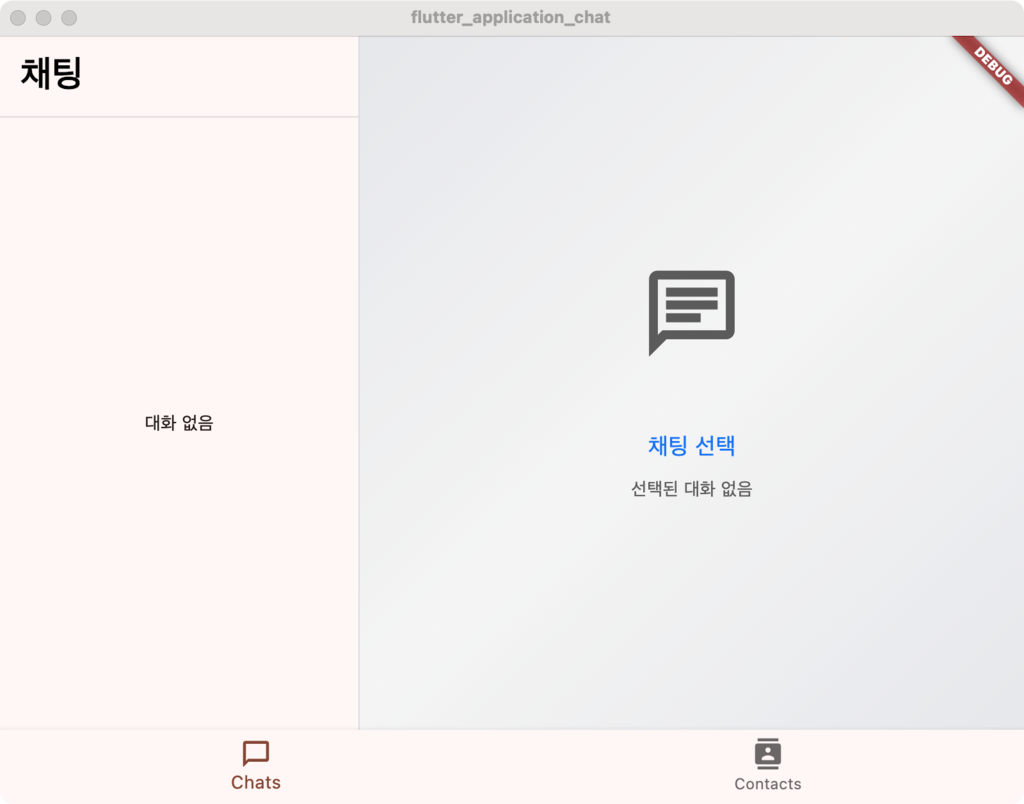
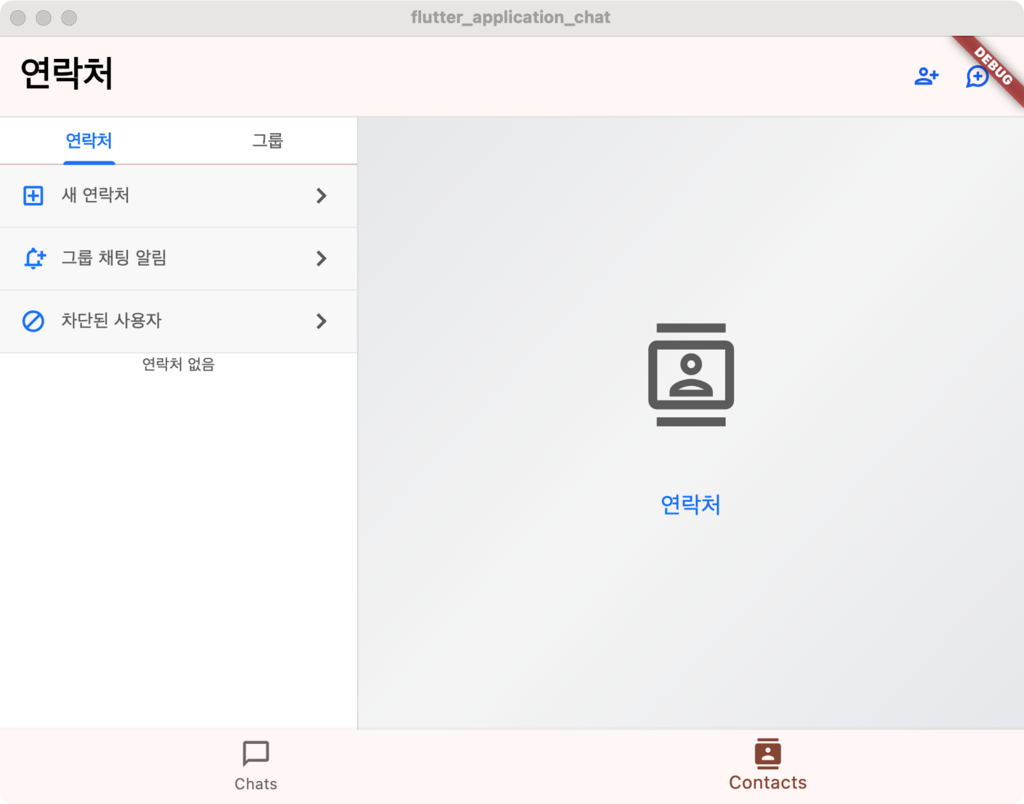
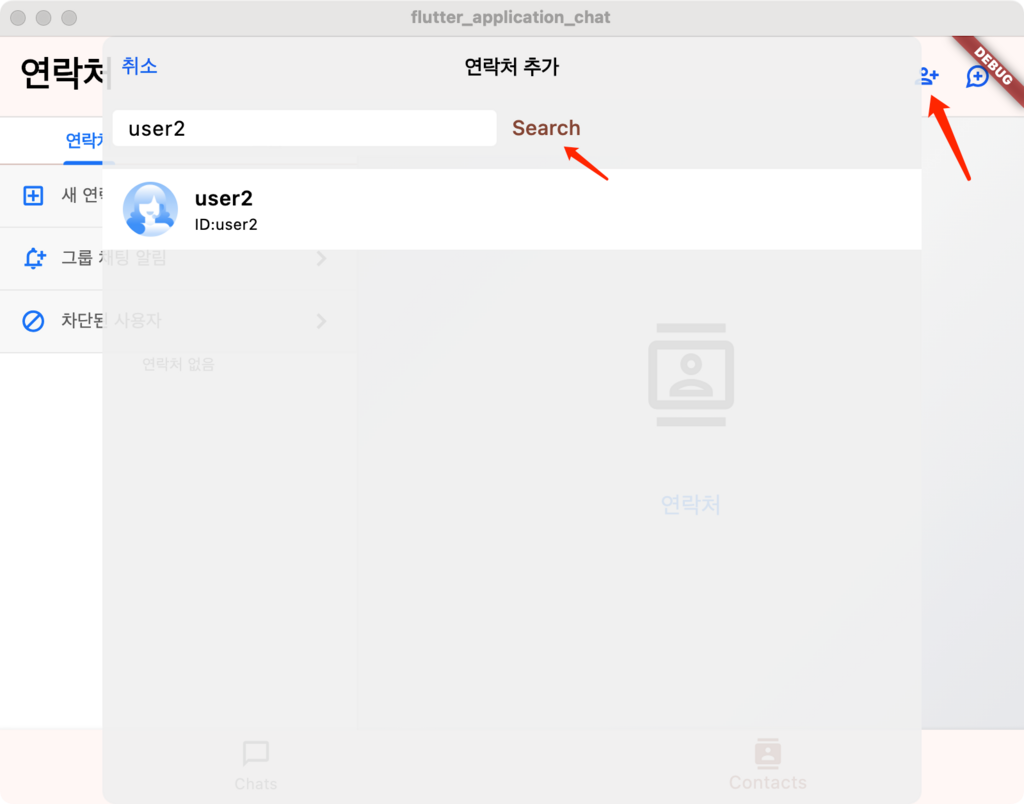
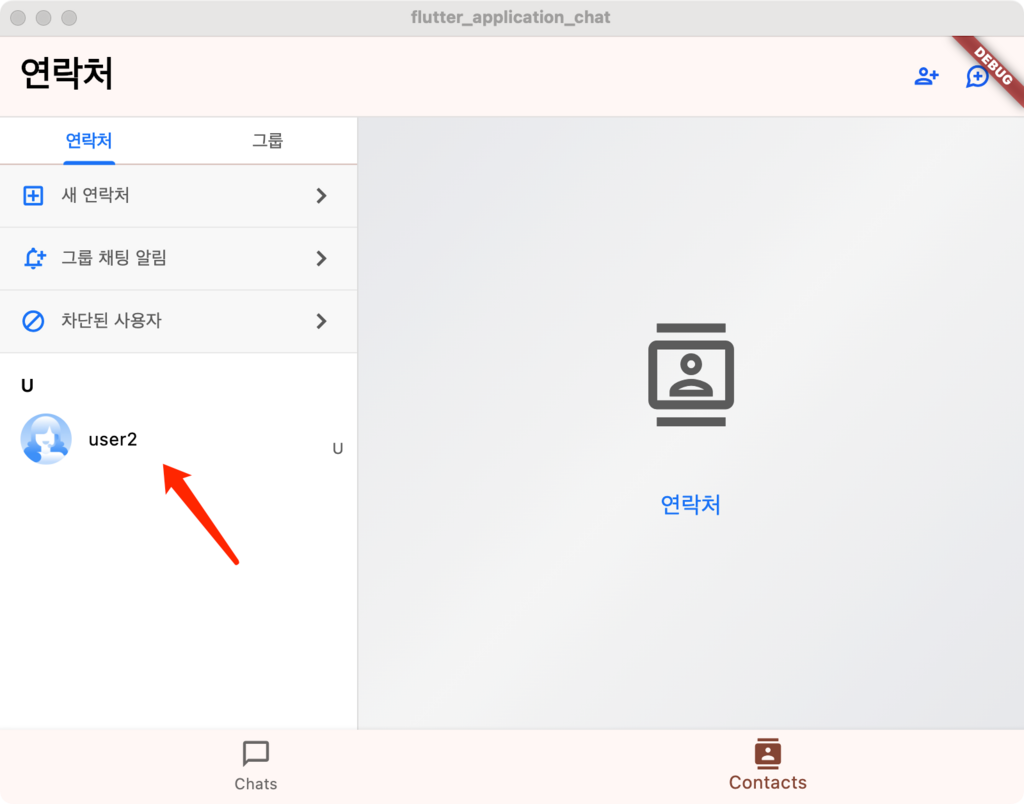
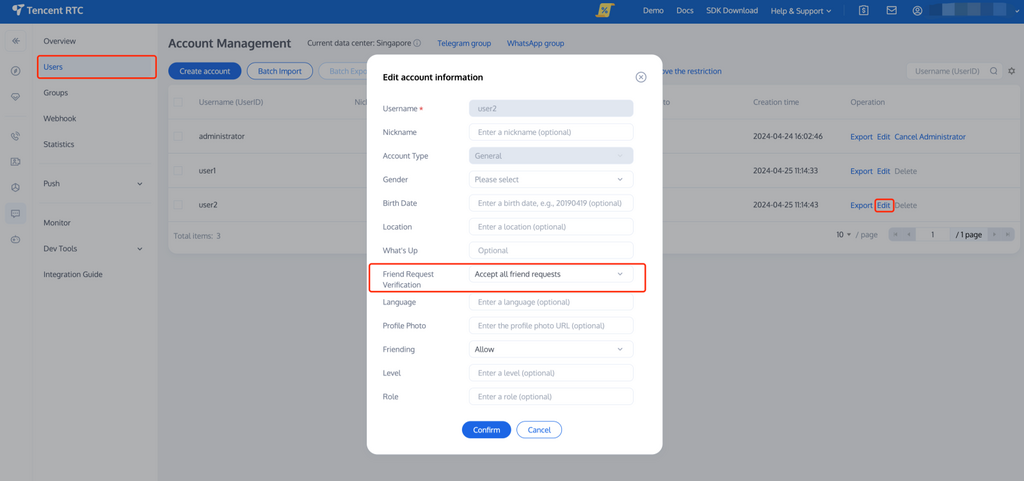
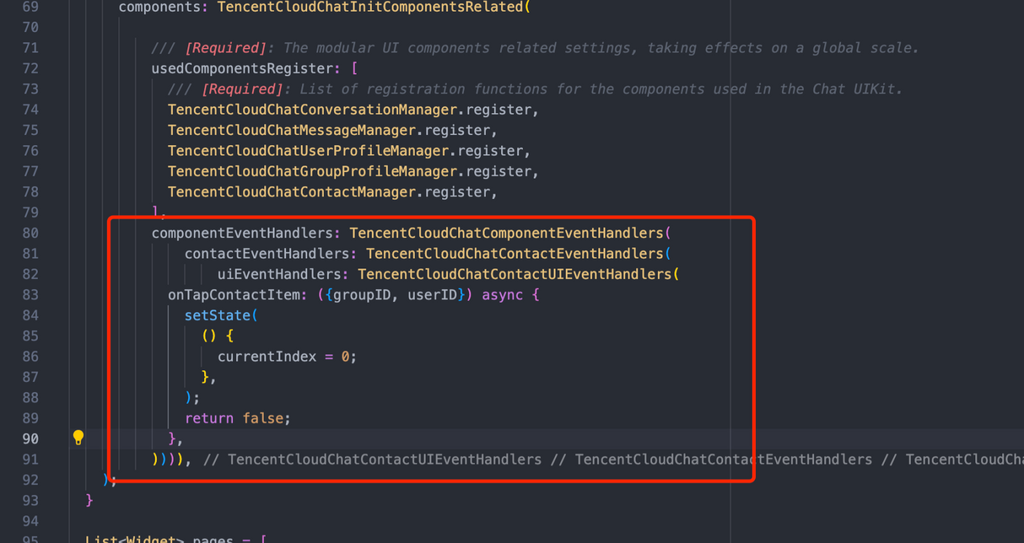
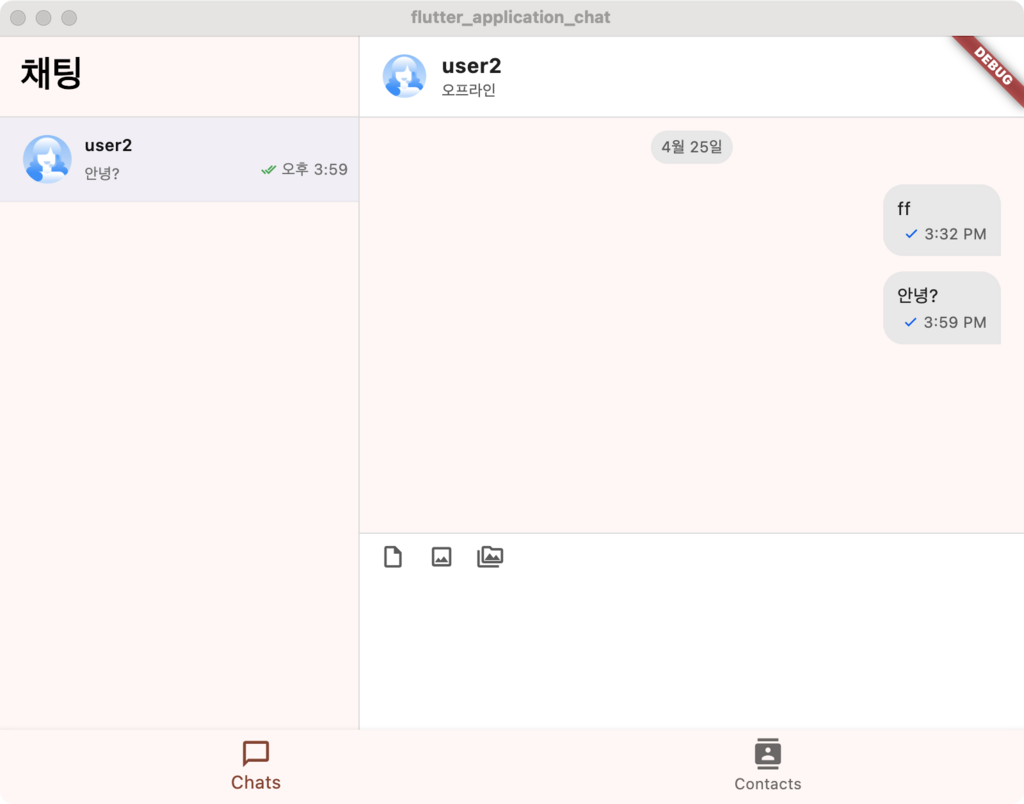
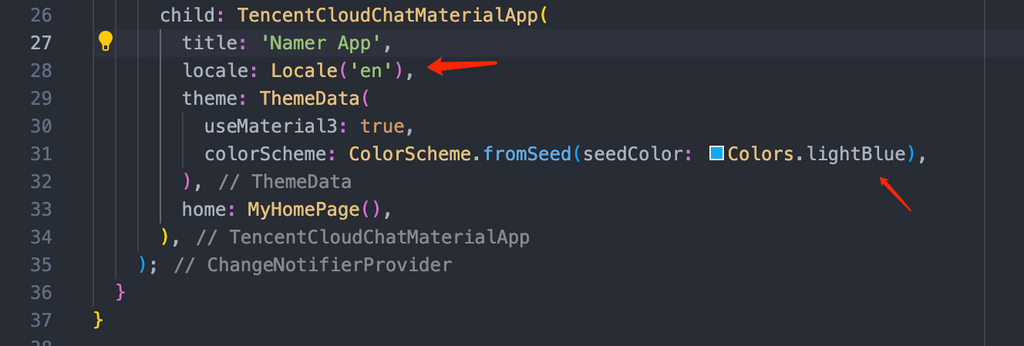
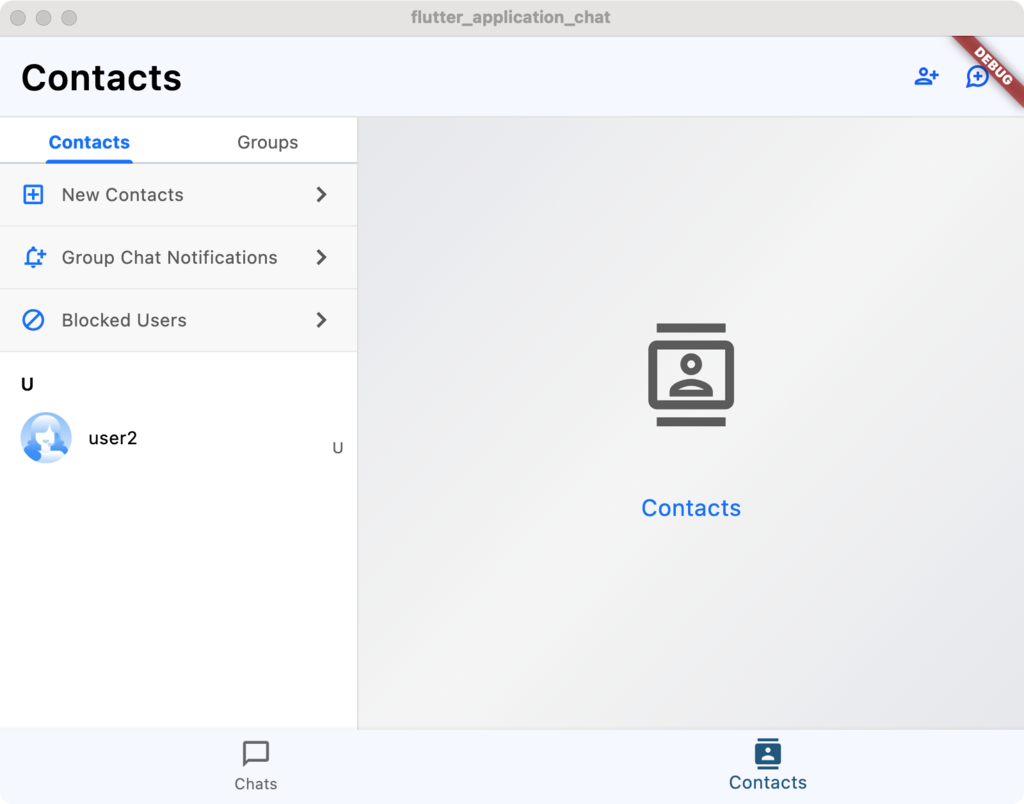
채팅 앱을 만들고 싶은데 처음부터 만들려고 하니 너무 막막해서 어떡하지 싶다가 텐센트 클라우드에서 나온 Tencent Cloud Chat을 알게 되었습니다. 거의 영어로 되어있는 문서라서 처음부터 어떻게 Flutter Chat UIKit 를 사용해서 채팅 앱을 만들었는지 올려보려고 합니다. 만들면서 이 가이드를 작성했습니다. 참고 문서: Tencent Cloud Chat 홈페이지 Flutter UIKit 문서 기본 앱 만들기 앱이 이미 있으신 분들은 이 부분 건너 뛰시면 됩니다. Flutter은 하나의 코드로 여러 플랫폼(iOS, Android, 웹, PC 등등)에서 사용할 수 있는 구글에서 나온 애플리케이션 UI 도구 모음입니다. 저도 완전 초보라 Flutter의 초보 가이드를 보고 했어요. 참고한 Flutter 가이드 저는 Mac에서 실행 시켰고 Flutter 가이드를 따라 4번 [버튼 추가하기] 까지만 했습니다. 계정 만들기 콘솔 로 들어와 계정을 만들고 개인 정보 입력하면 끝. 저는 무료 버전으로 할거라 결제 수단은 추가할 필요 없더라고요. 팁: 개인 개발용이라면 구글 계정이 더 빠릅니다. Free trial 선택 후 Application 만들기 Call, Conference, RTC Engine 중에서 필요하신 기능 선택하시고 선택 누르면 새로운 Application이 생성됩니다. 저는 Call을 선택했더니 Call과 Chat기능이 포함되어 있네요. Application의 sdkappid와 secretKey는 초기화 및 로그인에 중요한 정보이니 기억해 두는게 좋습니다. 테스트 유저 만들기 저는 채팅 기능을 테스트 할거라 미리 콘솔에서 테스트 유저 2명을 만들어 줄게요.아까 만든 Application을 누르고 Chat을 누른 후 User로 들어가 User1 User2를 만들었습니다. 이미지에서는 왼쪽부터 오른쪽까지 순차적으로 버튼 누르면 됩니다. package import 다시 아까 만들어 두었던 Flutter app으로 돌아가 terminal에 이하 내용을 칩니다. flutter pub add tencent_cloud_chat 만약 이때 TXIMSDK_Plus_Mac 문제가 떠서 앱을 실행시키지 못했더라면 pod repo update 혹은 macos/Podfile에서 platform version을 11.0로 설정해 보세요 platform :osx, '11.0' 그리고 다시 실행시키면 됩니다. 그 다음 필요한 기능들을 다시 import 해줍니다. 저는 아래 내용들을 import 했어요. // 메시지 창 flutter pub add tencent_cloud_chat_message // 히스토리 메시지 리스트 flutter pub add tencent_cloud_chat_conversation // 친구 리스트 flutter pub add tencent_cloud_chat_contact // 유저 프로파일 flutter pub add tencent_cloud_chat_user_profile // 그룹 프로파일 flutter pub add tencent_cloud_chat_group_profile ## 코딩 * MaterialApp 을 TencentCloudChatMaterialApp 로 바꿔줍니다. (UIKit의 언어 설정, Theme 설정 등을 사용할 수 있게 해줍니다.) , BottomNavigationBarItem( icon: Icon(Icons.contacts), label: "Contacts"), ], ), body: pages[currentIndex], ); }    짠 이런 효과가! 저는 페이지 전환 효과를 위해 Bottom Navigation을 더해줬지만 그냥 TencentCloudChatConversation() 을 해줘도 같은 효과가 나타납니다. * 친구 추가 일단 user1이 친구가 없어서 메시지를 보내지 못하니 user2를 친구로 추가해 줍니다.   추가 후에 연락처에 user2가 떴습니다. 만약 친구 추가에 실패하셨다면 콘솔에 user2의 친구 추가 옵션을 확인해 보세요.  * 메시지 보내기 마지막으로 제일 중요한 메시지를 보내기. 만약 iOS나 Android에서만 쓰신다면 바로 친구 리스트를 클릭하면 메시지 보내기 화면으로 돌아갈 수 있습니다. 하지만 저는 PC 플랫폼을 개발중이라 아래 내용을 더 추가해야만 메시지 보내기 창으로 넘어갈 수 있더라고요.  PC는 conversation 과 message 부분이 합쳐져 있기 때문에 conversation 페이지로 넘어가면 바로 채팅 화면도 같이 나타납니다. 이 때 return false;를 해야만 제가 쓴 conversation 페이지로 넘어가는 거 외에 다른 로직을 처리해 줍니다. return true는 아무런 로직도 처리해 주지 않는다는 사실! 이제 메시지를 보내기만 하면 간단한 채팅 앱 완성!  동일하게 user2로 로그인하면 user1이 보낸 메시지를 볼 수 있습니다. 정확히 이 글을 쓰면서 반나절도 걸리지 않았네요. 만약 빠르고 쉽고 간단하게 멀티 플랫폼 채팅 앱을 만들고 싶으신 분들은 이거 한번 참고해 보셨으면 좋겠습니다. * 추가: 언어와 테마 바꾸기 (일본어, 영어, 아랍어, 중국어 등 지원, 다크모드 지원)  효과:  이 외에 다크 모드, 세부 커스터마이징도 간단히 할 수 있으니 해당 문서를 참고하면 좋을 것 같습니다. 이미 완성된 완전한 데모도 있다고 하니 참고해 보시는 것도 좋을 것 같습니다. [데모 링크](https://github.com/TencentCloud/chat-demo-flutter/tree/v2) 문제가 있다면[ 디스코드](https://discord.com/invite/hq7jW7zChW)로도 편하게 물어볼 수 있습니다.
1.4K
2
0
게임 내 채팅 만드는 법
안녕하세요. 팀 게임에 채팅 기능을 빠지면 게임의 재미가 많이 삭감 될 수 있습니다. 만든 게임에 채팅 기능을 넣고 싶지만 시간이 부족하거나 채팅 기능을 만들었지만 유지 보수가 어려우신 분들을 위해 챗 SDK가 나왔습니다. SDK를 통해 간단히 게임 내 채팅을 만들 수 있습니다. 그 중 Tencent Cloud Chat Unity SDK는 쉽고 빠르게 강력한 채팅 기능을 실현 시킬 수 있게 만들어 유저들 간에 더 나은 소통과 게임 몰입도를 제공합니다. 기능 다양한 그룹 채팅: 로비, 채널, 팀, 친구 등 여러 시나리오에 맞게 설계된 다양한 그룹으로 게임을 다채롭게 즐길 수 있습니다. 유저 프로파일: 유저의 닉네임, 생일, 레벨 뿐만이 아니라 게임에 필요한 프로파일 내용을 커스터마이징 할 수 있습니다. 게임 내 선물/ 거래: 커스터마이즈 메시지로 게임 내 이메일, 선물하기, 아이템 거래 등 다양하게 원하는 메시지를 보낼 수 있습니다. 오디오/비디오 채팅: 게임 속 급박한 상황에서는 좀더 빠르게 팀원들과 소통할 수 있는 오디오/비디오 채팅. 간단한 callkit로 오디오/비디오 채팅 기능을 넣을 수 있습니다. 메시지 필터링: 메시지 필터링을 설정해 채팅 중 욕설, 중요한 개인 정보 등을 필터링해 상대방에게 보여지지 않게 할 수 있습니다. 유저 밴/뮤트: 운영사항을 지키지 않는 유저에게 밴 혹은 뮤트를 해 커뮤니티의 안정적인 운영을 진행할 수 있습니다. 장점 글로벌 액세스 : 아시아, 남미, 북미, 아프리카, 중동, 유럽에 데이터 센터가 있으므로 200+ 200개 이상의 나라에 안정적이고 안전한 네트워크 연결을 제공합니다. 데이터 액세스가 빠르고 안정성이 높으며 채팅의 다양한 기능들은 제공합니다. 여러 언어의 번역을 지원합니다. Chat SDK는 Unity외 iOS, Android, Web, Flutter, UE등을 제공합니다. 더 빠른 사용을 위해 UI가 포함된 Chat UIKit도 제공합니다. 질문이 있다면 discord로 편하게 물어볼 수 있으니 매우 간편합니다. 홈페이지: 홈페이지 링크 discord: 디스코드 링크
345
0
Flutter 로 하루만에 멀티 플랫폼 채팅 앱을 만들기
안녕하세요. Flutter로 하루만에 멀티 플랫폼 채팅 앱을 만들 수 있게 만드는 Tencent Cloud Chat의 Flutter Chat UIKit를 소개해 드리려고 합니다. Flutter가 제공한 플랫폼 호환성으로 코드 하나로 여러 플랫폼에 적용시킬 수 있게 되었습니다. 그와 동시에 채팅은 소셜 미디어, 게임 등 여러 시나리오에서 소통을 위해 빠져서는 안될 기능입니다. Flutter Chat UIKit를 통해 간편하게 동시에 여러 플랫폼에 맞는 채팅 기능을 앱에 넣어보세요. 홈페이지: 홈페이지 document: document pub.dev: pub.dev/tencent_cloud_chat 기능 굉장히 간단한 사용법 : Chat UIKit에는 히스토리 메시지, 메시지 보내기, 친구 추가, 통화 등 다양한 기능들이 포함되어 있어 따로 시간을 내어 코딩할 필요가 없습니다. 플랫폼 호환 : Flutter Chat UIKit는 모바일, 태블릿, 데스크탑, 웹에 호환 가능합니다. 코드 하나로 여러 플랫폼 채팅을 만들 수 있습니다. 커스터마이징 UI: 간단한 커스터마이징으로 자신만의 채팅을 만들 수 있습니다. l다양한 시나리오에 적용 가능: 엔터테인먼트, 라이브, 게임, 교육 등 다양한 시나리오에 사용하실 수 있습니다. 장점 클릭 하나로 커스터마이징 다크 모드,아이콘, 말풍선 등을 포함한 여러 커스텀마이징을 지원합니다. 코드 하나로 멀티 플랫폼 호환 강력한 채팅 기능 Chat UIKit는 트래픽이 높은 환경에서 원활한 메시지 탐색과 효율적인 메모리 사용을 지원합니다. 글로벌 액세스: 200개 이상의 나라에 안정적이고 안전한 네트워크 연결을 제공합니다. 빠른 오디오/비디오 통화: 지연시간 300ms 미만인 오디오 비디오 통화를 제공합니다. 여러 언어 제공 Chat UIKit는 한국어, 영어, 아랍어, 일본어, 중국어 간체, 중국어 번체 등 여러 언어를 제공합니다. Chat UIKit 및 SDK는 Flutter외 iOS, Android, Web, Unity, UE등을 제공합니다. 자세한 내용은 홈페이지를 참고해주세요. 홈페이지: 홈페이지 discord: 디스코드 링크
368
0
간단하게 자신만의 채팅 앱을 구축하는 방법
안녕하세요. 채팅은 실시간 소통을 위한 앱에 빠질 수 없는 기능입니다. 소셜 메시징, 라이브, 게임 등 여러 시나리오에서 채팅은 빠질 수 없습니다. 하지만 스스로 채팅을 구축하려면 많은 시간과 에너지가 들고 시스템 유지에도 많은 노력이 필요합니다. 그런 고민이 있으신 분들을 위해 간단하게 자신만의 채팅 앱을 구축할 수 있게 만드는 Tencent Cloud Chat을 추천 드립니다. 홈페이지: Tencent Cloud Chat 홈페이지 데모 : 데모 링크 Tencent Cloud Chat 은 개발자들의 다양한 요구사항과 여러가지 시나리오를 충족할 수 있는 강력하고 안정성이 높은 Chat SDK 입니다. Tencent Cloud Chat 은 글로벌 액세스, 1:1채팅, 그룹 채팅, 메시지 푸시, 데이터 관계망 호스팅, 계정 인증과 같은 광범위한 솔루션을 제공하고, 완벽한 App 액세스 및 백 엔드 관리 인터페이스를 제공합니다. 사용 가능한 시나리오 Tencent Cloud Chat은 채팅이 필요한 거의 모든 시나리오에 쓰실 수 있습니다. 그중 라이브 스트리밍, 게임, AI Chatbot, 고객 센터, 사내 메시징 등 시나리오에서 자주 쓰입니다 제공하는 기능들 UI가 제공되는 UIKit를 통해 빠르고 간단하게 채팅 기능 구축 1:1 채팅, 그룹 채팅, 친구 & 그룹 관리, 오디오/비디오 통화 등 체계적이고 완성도 높은 채팅 기능 유저 계정 및 프로필 관리 전세계에 데이터 액세스 노드 분포 장점 다양한 플렛폼의 SDK 와 UIKit : Tencent Cloud Chat 은 iOS, Android, Flutter, Unity, Electron 등을 포함한 다양한 플렛폼의 SDK 와 UIKit를 제공 독점적인 AXP-QUIC 전송 기술 : 인터넷 상황이 안 좋은 상황에서도 메시지를 성공적으로 보낼 수 있는 기능 대시보드 : 실시간 채팅 관련 수치를 모니터링 성과 10억 이상 월간 사용 유저 달성(MAU) 5500억 이상 데일리 피크 메시지 수 10만 이상의 전세계 고객 99.99%에 달하는 메시지 성공률 고객 성공 사례 Habby - 46개국에서 다운로드된 게임 앱 JOOX - 1억 5천만 이상 다운로드된 뮤직 앱 Chums Live - 필리핀의 유명 라이브 스트리밍 앱 등이 있습니다. 무료 버전으로 글로벌 액세스, 프리미엄 버전 기능까지 체험할 수 있으니 수요가 있으신 분들 이라면 한번 고려해 보시는 것도 좋을 것 같습니다. 바우처 팩 링크: Voucher gift pack
326
0
