#앱
직접 해본 Flutter로 멀티 플랫폼 채팅 앱 만들기(상세 과정 포함)
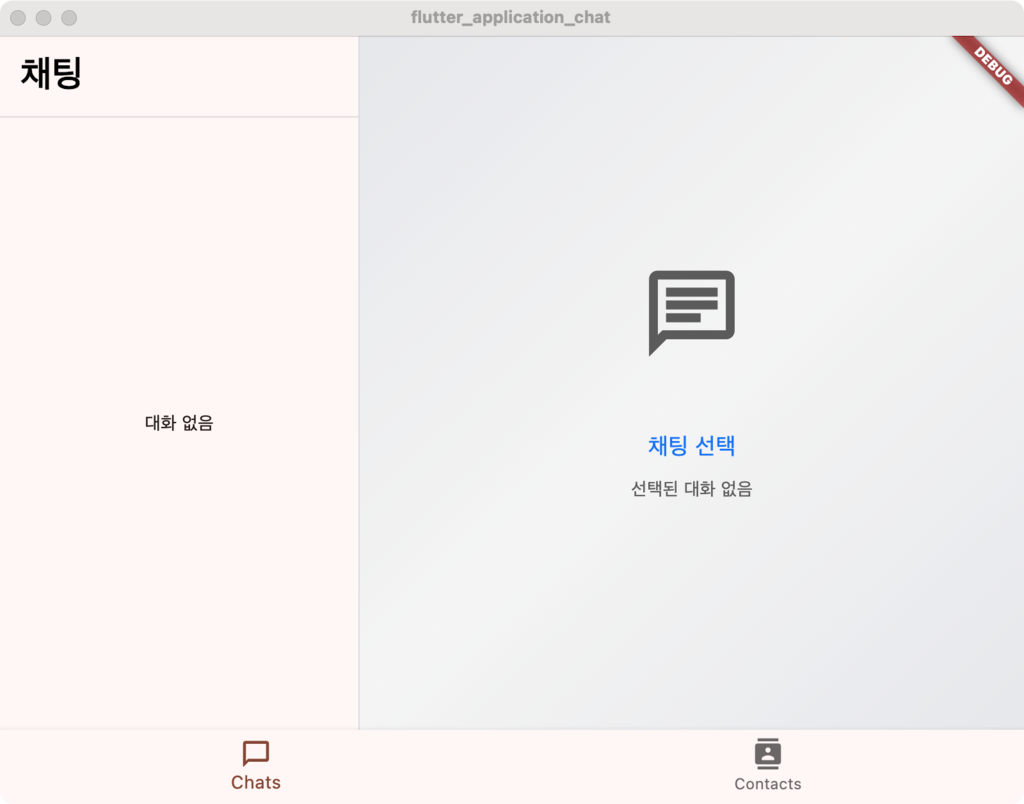
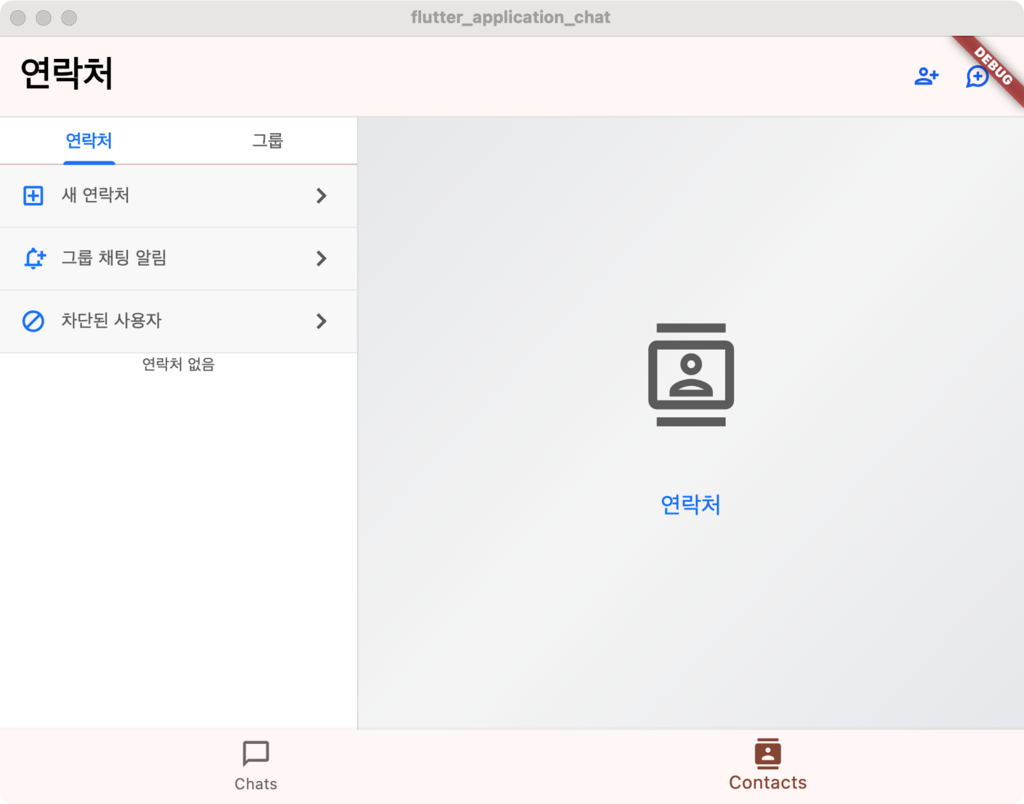
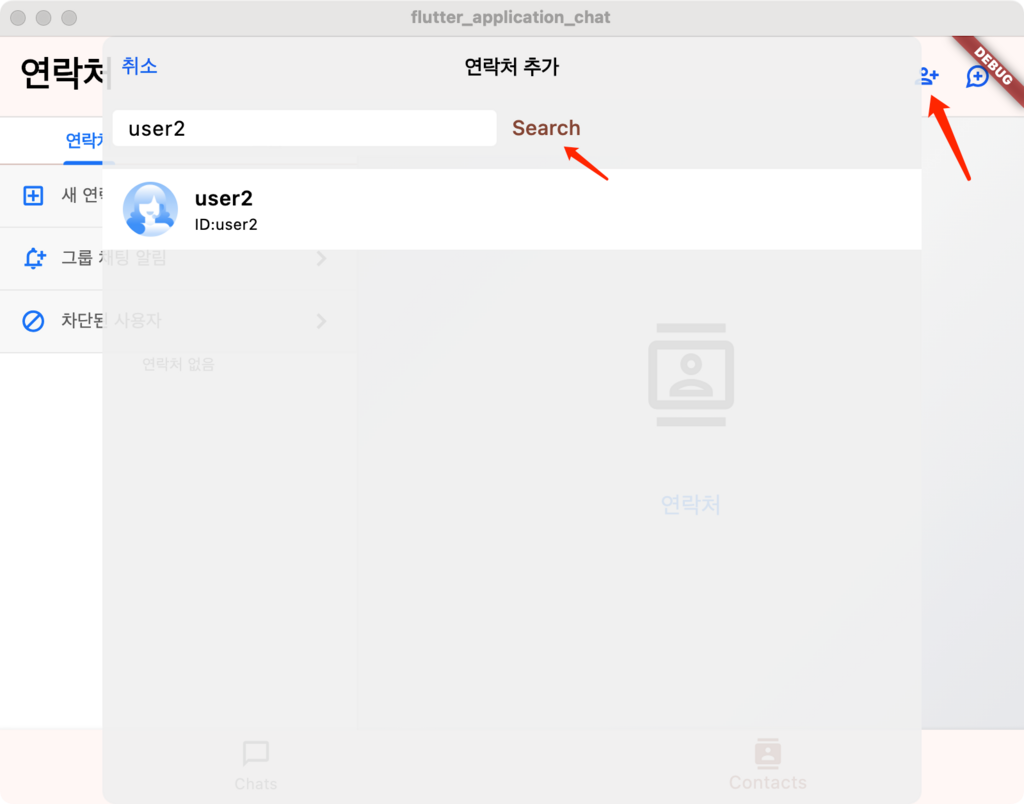
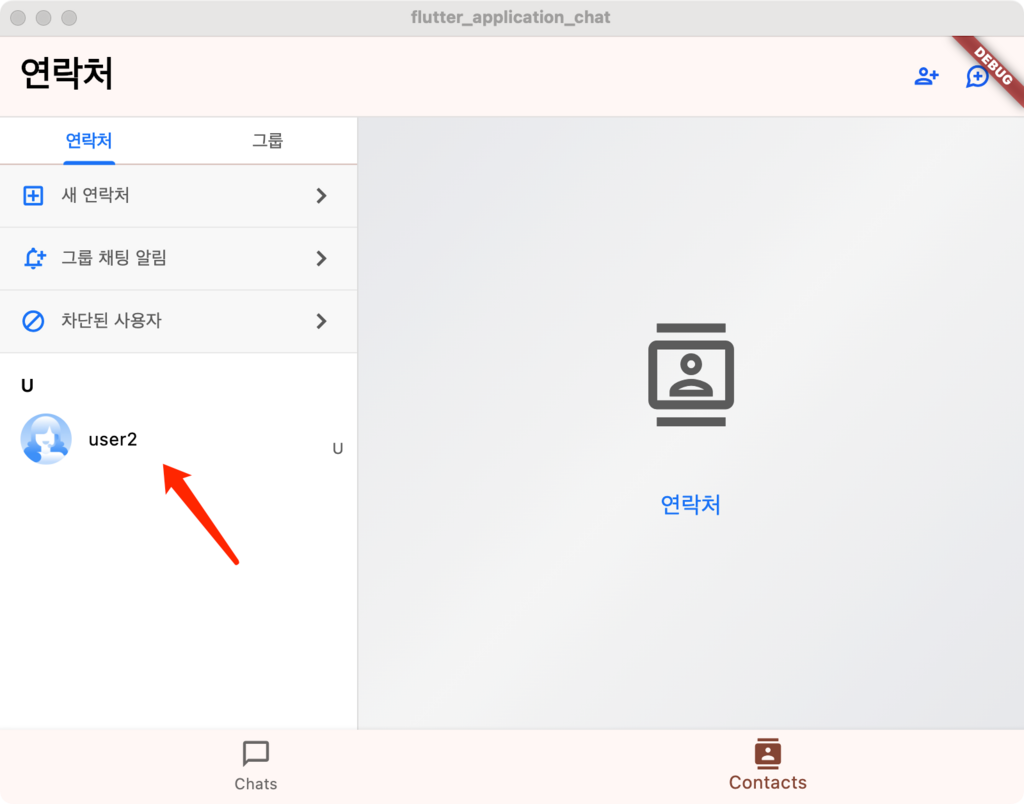
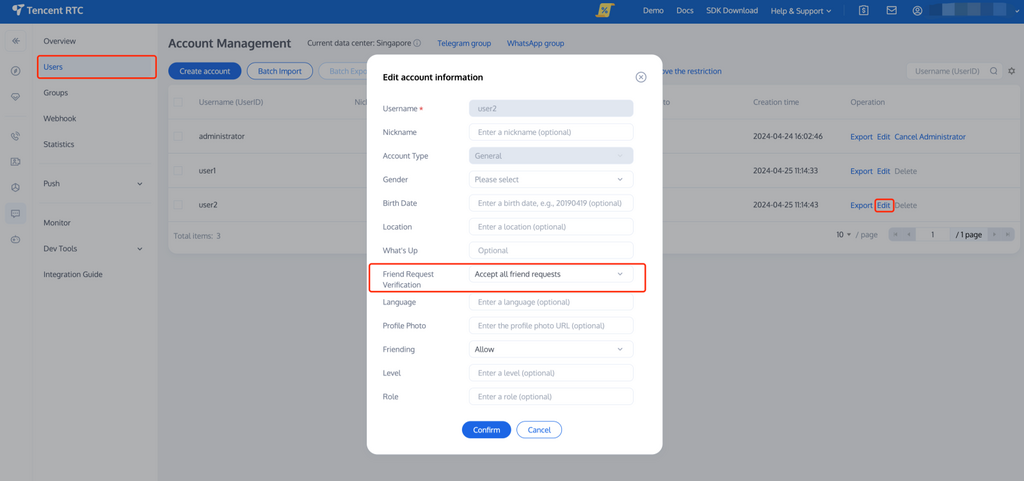
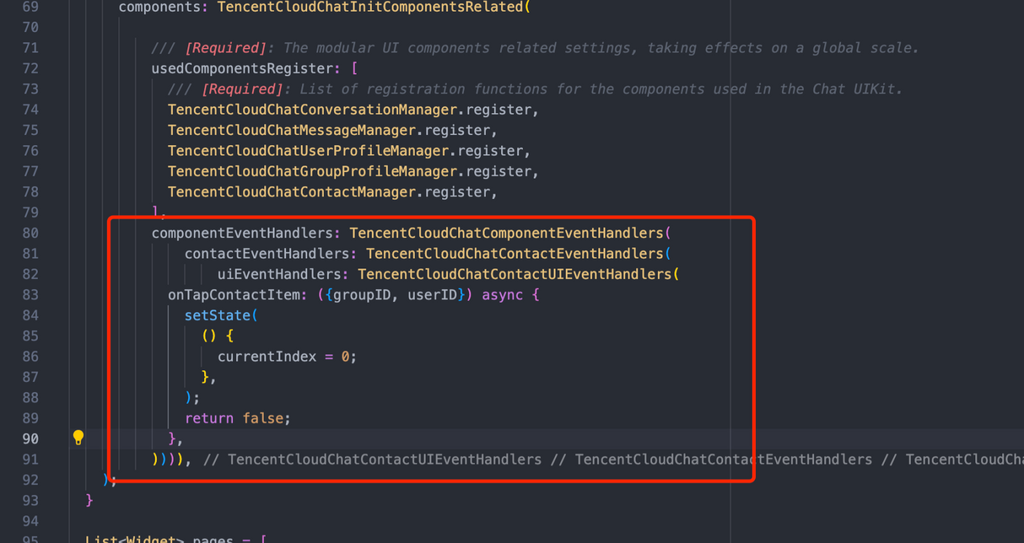
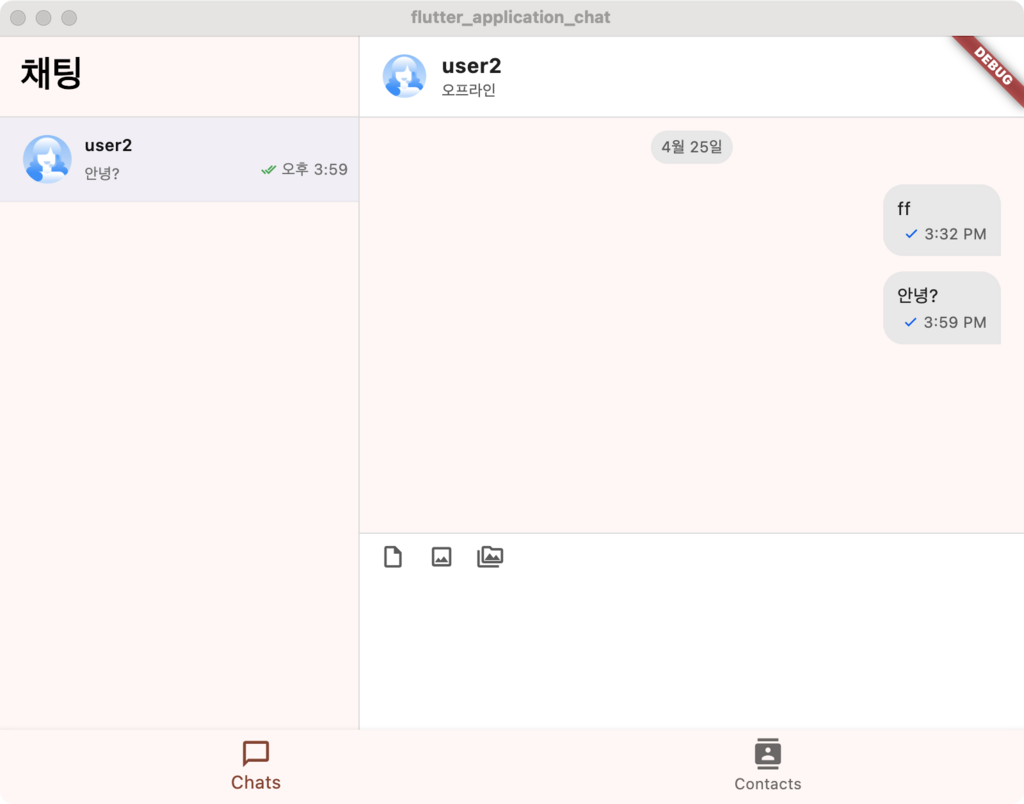
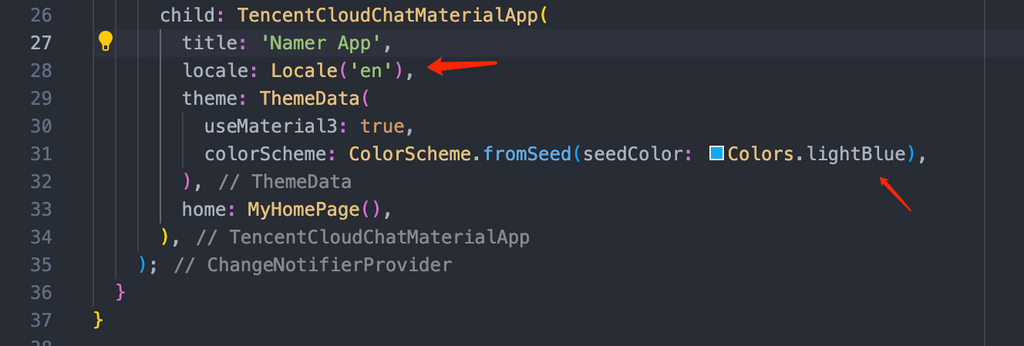
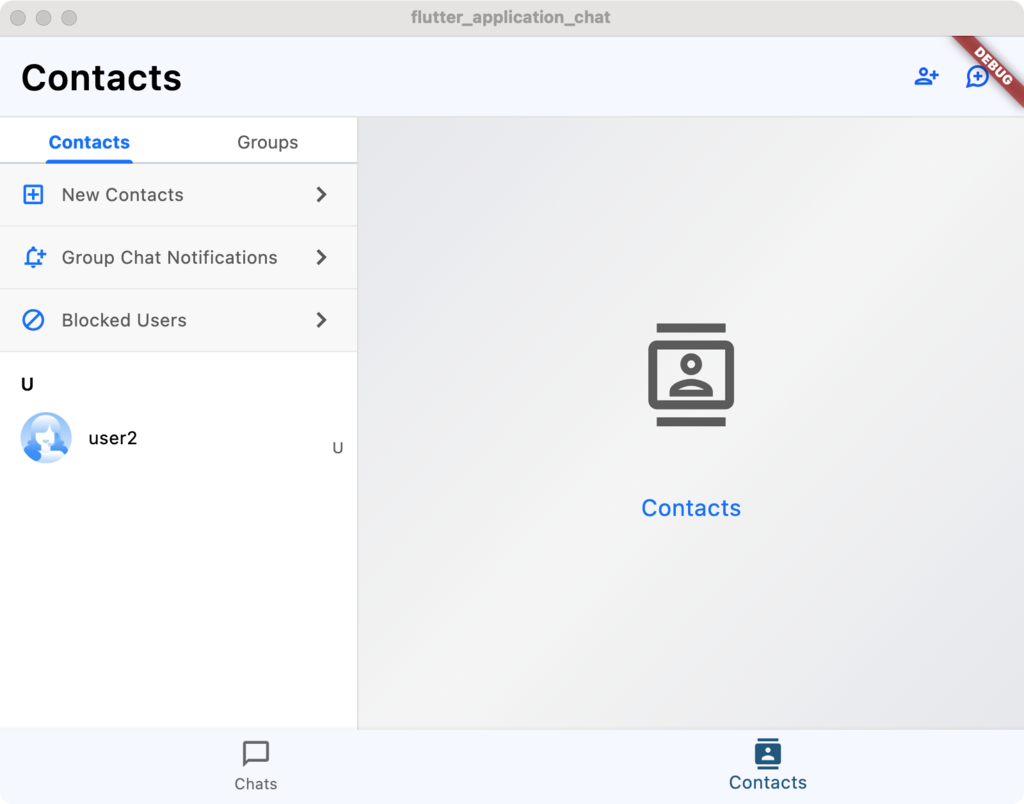
채팅 앱을 만들고 싶은데 처음부터 만들려고 하니 너무 막막해서 어떡하지 싶다가 텐센트 클라우드에서 나온 Tencent Cloud Chat을 알게 되었습니다. 거의 영어로 되어있는 문서라서 처음부터 어떻게 Flutter Chat UIKit 를 사용해서 채팅 앱을 만들었는지 올려보려고 합니다. 만들면서 이 가이드를 작성했습니다. 참고 문서: Tencent Cloud Chat 홈페이지 Flutter UIKit 문서 기본 앱 만들기 앱이 이미 있으신 분들은 이 부분 건너 뛰시면 됩니다. Flutter은 하나의 코드로 여러 플랫폼(iOS, Android, 웹, PC 등등)에서 사용할 수 있는 구글에서 나온 애플리케이션 UI 도구 모음입니다. 저도 완전 초보라 Flutter의 초보 가이드를 보고 했어요. 참고한 Flutter 가이드 저는 Mac에서 실행 시켰고 Flutter 가이드를 따라 4번 [버튼 추가하기] 까지만 했습니다. 계정 만들기 콘솔 로 들어와 계정을 만들고 개인 정보 입력하면 끝. 저는 무료 버전으로 할거라 결제 수단은 추가할 필요 없더라고요. 팁: 개인 개발용이라면 구글 계정이 더 빠릅니다. Free trial 선택 후 Application 만들기 Call, Conference, RTC Engine 중에서 필요하신 기능 선택하시고 선택 누르면 새로운 Application이 생성됩니다. 저는 Call을 선택했더니 Call과 Chat기능이 포함되어 있네요. Application의 sdkappid와 secretKey는 초기화 및 로그인에 중요한 정보이니 기억해 두는게 좋습니다. 테스트 유저 만들기 저는 채팅 기능을 테스트 할거라 미리 콘솔에서 테스트 유저 2명을 만들어 줄게요.아까 만든 Application을 누르고 Chat을 누른 후 User로 들어가 User1 User2를 만들었습니다. 이미지에서는 왼쪽부터 오른쪽까지 순차적으로 버튼 누르면 됩니다. package import 다시 아까 만들어 두었던 Flutter app으로 돌아가 terminal에 이하 내용을 칩니다. flutter pub add tencent_cloud_chat 만약 이때 TXIMSDK_Plus_Mac 문제가 떠서 앱을 실행시키지 못했더라면 pod repo update 혹은 macos/Podfile에서 platform version을 11.0로 설정해 보세요 platform :osx, '11.0' 그리고 다시 실행시키면 됩니다. 그 다음 필요한 기능들을 다시 import 해줍니다. 저는 아래 내용들을 import 했어요. // 메시지 창 flutter pub add tencent_cloud_chat_message // 히스토리 메시지 리스트 flutter pub add tencent_cloud_chat_conversation // 친구 리스트 flutter pub add tencent_cloud_chat_contact // 유저 프로파일 flutter pub add tencent_cloud_chat_user_profile // 그룹 프로파일 flutter pub add tencent_cloud_chat_group_profile ## 코딩 * MaterialApp 을 TencentCloudChatMaterialApp 로 바꿔줍니다. (UIKit의 언어 설정, Theme 설정 등을 사용할 수 있게 해줍니다.) , BottomNavigationBarItem( icon: Icon(Icons.contacts), label: "Contacts"), ], ), body: pages[currentIndex], ); }    짠 이런 효과가! 저는 페이지 전환 효과를 위해 Bottom Navigation을 더해줬지만 그냥 TencentCloudChatConversation() 을 해줘도 같은 효과가 나타납니다. * 친구 추가 일단 user1이 친구가 없어서 메시지를 보내지 못하니 user2를 친구로 추가해 줍니다.   추가 후에 연락처에 user2가 떴습니다. 만약 친구 추가에 실패하셨다면 콘솔에 user2의 친구 추가 옵션을 확인해 보세요.  * 메시지 보내기 마지막으로 제일 중요한 메시지를 보내기. 만약 iOS나 Android에서만 쓰신다면 바로 친구 리스트를 클릭하면 메시지 보내기 화면으로 돌아갈 수 있습니다. 하지만 저는 PC 플랫폼을 개발중이라 아래 내용을 더 추가해야만 메시지 보내기 창으로 넘어갈 수 있더라고요.  PC는 conversation 과 message 부분이 합쳐져 있기 때문에 conversation 페이지로 넘어가면 바로 채팅 화면도 같이 나타납니다. 이 때 return false;를 해야만 제가 쓴 conversation 페이지로 넘어가는 거 외에 다른 로직을 처리해 줍니다. return true는 아무런 로직도 처리해 주지 않는다는 사실! 이제 메시지를 보내기만 하면 간단한 채팅 앱 완성!  동일하게 user2로 로그인하면 user1이 보낸 메시지를 볼 수 있습니다. 정확히 이 글을 쓰면서 반나절도 걸리지 않았네요. 만약 빠르고 쉽고 간단하게 멀티 플랫폼 채팅 앱을 만들고 싶으신 분들은 이거 한번 참고해 보셨으면 좋겠습니다. * 추가: 언어와 테마 바꾸기 (일본어, 영어, 아랍어, 중국어 등 지원, 다크모드 지원)  효과:  이 외에 다크 모드, 세부 커스터마이징도 간단히 할 수 있으니 해당 문서를 참고하면 좋을 것 같습니다. 이미 완성된 완전한 데모도 있다고 하니 참고해 보시는 것도 좋을 것 같습니다. [데모 링크](https://github.com/TencentCloud/chat-demo-flutter/tree/v2) 문제가 있다면[ 디스코드](https://discord.com/invite/hq7jW7zChW)로도 편하게 물어볼 수 있습니다.
1.4K
2
0
질문초딩 생초보인데, 어플개발을 무슨 프로그램 무슨 언어로 개발해야할지 궁금합니다.
안녕하세요 평범한 대학생입니다. 댄스 동아리 활동을 하다가 랜덤 플레이 댄스 곡들을 편하게 만들 수 있는 어플을 개발하려고 하는데, 맨 처음부터 공부를 하고 시작할 계획이긴 한데, 제 목표를 이룰 수 있는 방향조차 잡지 못하고있어서요..! 첫 목표는 앞서 말씀드린 랜플댄 어플 개발인데, 어느 프로그램 어느 언어를 사용해야 제 목표를 이룰 수 있을지 궁금해서 질문드립니다! 대충 어플 설명을 드려보자면 고른 노래들의 하이라이트를 제가 지정하여 그 하이라이트 부분 사이사이에 잠깐의 휴식 타이밍이 있고, 하이라이트 부분만 랜덤하게 재생되는 기능을 만들고싶습니다. 메인 페이지에서 실시간 탑 100 댄스곡들로 랜덤 선정하여 곡 리스트를 정하거나, 직접 유튜브 링크를 가져와 춤 출 부분을 지정한 다음 지정했던 리스트들을 서버에 저장하고 다른 사람들도 커스텀 플레이 리스트를 사용할 수 있게 공유하는 시스템을 구축하고싶습니다. 어떤 언어를 사용해야하는지 어떤 프로그램을 써야하는지 답변주시면 감사하겠습니다!!
567
3
1
0

겍코·2023-05-20
랜덤 플레이 댄스 앱을 만드시려고 하는 것 같습니다. 필요한 기술과 구현 방법 그리고 고려해야할 사항을 설명드리겠습니다. 개요 여러 노래에서 하이라이트만 골라 중간 중간 휴식하면서 재생되는 앱 만들기 구현 방식 1. 일단 하이라이트 음원 파일이 필요합니다. 오디오 프로그램을 이용하여 음원 파일로부터 하이라이트 부분을 잘라내거나 해당 하이라이트 부분을 녹음...
질문앱 기능구현 관련 개발언어 선정 질문 드립니다!
자금사정 상 개발용이, 기간 및 인력 감축 등의 이유로 리액트 네이티브로 하이브리드 앱을 제작하고자 합니다. 제가 생각하는 기능들이 구현이 가능한지, 어떤 개발자를 뽑아야하는지 질문 드리고자합니다. 내장 마이크를 사용하여 음성을 녹음하고 음성의 높낮이를 파악하여 기록 (수면중에 코골이 및 이갈이를 얼마나 하는지 측정하기 위함) 구현 가능할까요? (마이크 권한) 쇼핑몰 및 결제 기능 자사 쇼핑몰이 있는데, 웹뷰로 바로 끌어오는게 가능한지, 혹은 그냥 다시 만들어야하는지 배송 상태 확인 (내 택배가 잘 배송되고있는지) 이건 택배사의 API나 데이터를 사용해서 개발하는 방향으로 가야할까요? 백엔드는 파이어베이스 같은 BaaS 를 이용하면 해결 될까요? 채용관련 하이브리드앱 개발 및 런칭 경험이 있는 시니어 개발자 한명과 팀원 한명이면 충분할까요? 리액트 네이티브와 BaaS 사용자. 시니어 개발자는 IOS, ANDROID 언어에 친숙한 사람이어야겠죠? 앱 개발 기획이 완전 처음이라 올바른 질문인지도 잘 모르겠습니다만 부디 제게 답변 부탁드립니다ㅠㅠ
1.4K
1
2
0

닥터핸·2023-05-15
내장 마이크를 사용하여 음성을 녹음하고 음성의 높낮이를 파악하여 기록하기리액트 네이티브로 마이크에 접근하여 음성을 녹음하고 파악하는 기능을 구현할 수 있습니다. 쇼핑몰 및 결제 기능리액트 네이티브에서 웹뷰를 사용하여 기존 웹 쇼핑몰을 앱 안에서 보여주는 방식으로 구현할 수 있습니다.배송 상태 확인택배사의 API나 데이터를 사용하여 배송 상태를 확인하는 기능...

Objet 앱 사용후기 + 개발자님의 글을 읽고
Objet | Disquiet* 아이패드 다꾸/인스타그램 피드용 사진 크롭 앱 disquiet.io 최근 자주 사용하는 앱인 Objet을 소개드려보고 싶어 글 작성합니다. 촬영한 사진을 크롭하고 배경색을 편집할 수 있는 앱입니다. UI가 상당히 간결하고 예뻐서 자꾸 이것저것 눌러보게 되더라구요. 심플하면서 최소한의 강력한 기능을 갖고 있는 앱을 오랜만에 만나서 그런지 재밌습니다 ㅎㅎ 그리고 Objet 개발자분께서 개발하면서 느낀 감정을 정리한 글을 읽었는데, [몰입 불면 불안 외로움 애착 황홀] 이라는 키워드로 단락을 구성한 것을 보니 Objet의 스타일과 개발자분의 글 작성 스타일이 비슷하다는 느낌을 받았습니다. 글 내용 중에서도 황홀 부분이 상당히 인상 깊었는데, 해당 단락을 가져와 봤어요. - 출시 후 황홀했다. 감정이 쉽사리 진정되지 않아서 또 잠이 오지 않았다. - 생각지 못하게 많은 축하와 응원을 받기도 했다. 행복했다. 엄청난 성취감을 느꼈다. 그간의 고생이 다 보상받는 기분이었다. - 슬프게도 황홀함은 며칠 뒤 사라졌다. 다시 또 무언가를 찾고 있었다. 정말 대단한 열망과 창작 욕구를 갖고 계신 분이라고 느꼈고 큰 자극을 받았습니다.. 저도 황홀함을 다시 느낄 수 있도록 열심히 해야겠습니다! References - 제품을 개발할 때 느꼈던 감정 : https://disquiet.io/@objet_dev/makerlog/153 - Objet : https://disquiet.io/product/objet
1.4K
2
0


