#Dart
직접 해본 Flutter로 멀티 플랫폼 채팅 앱 만들기(상세 과정 포함)
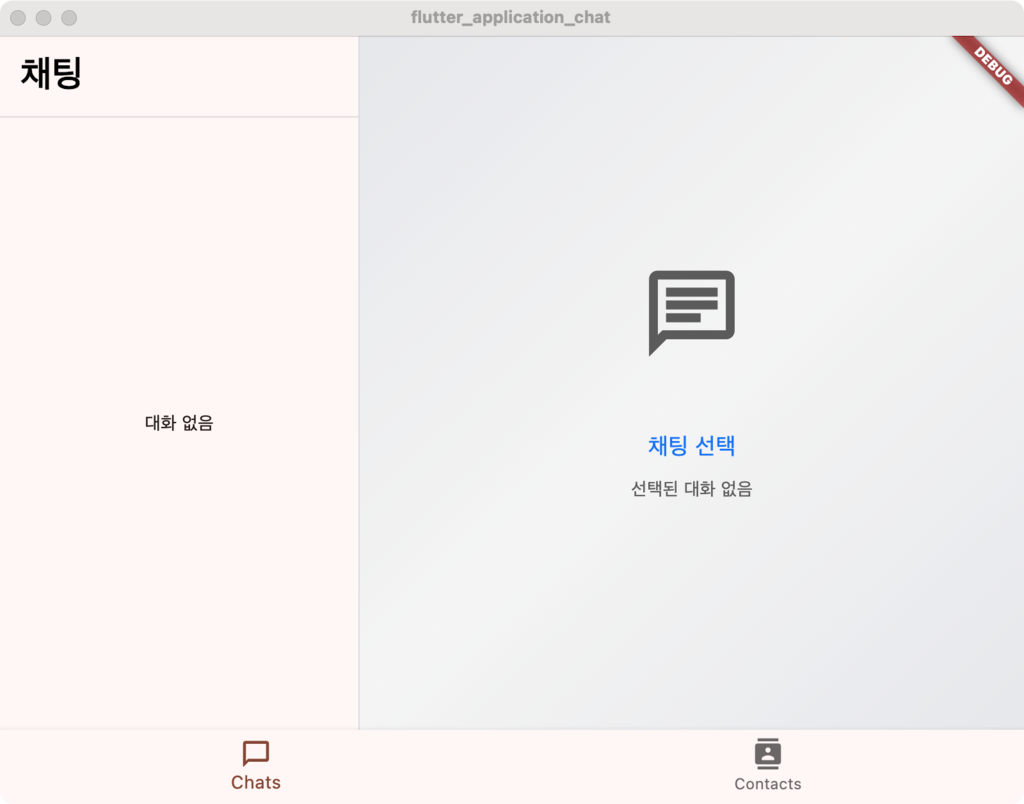
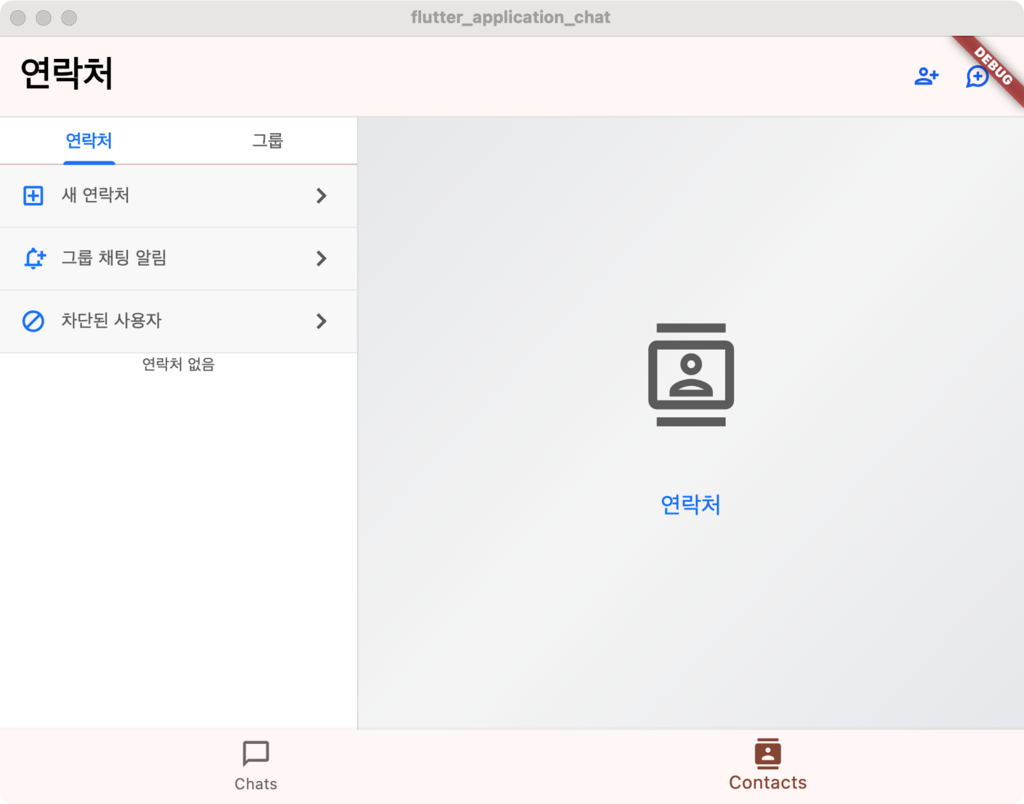
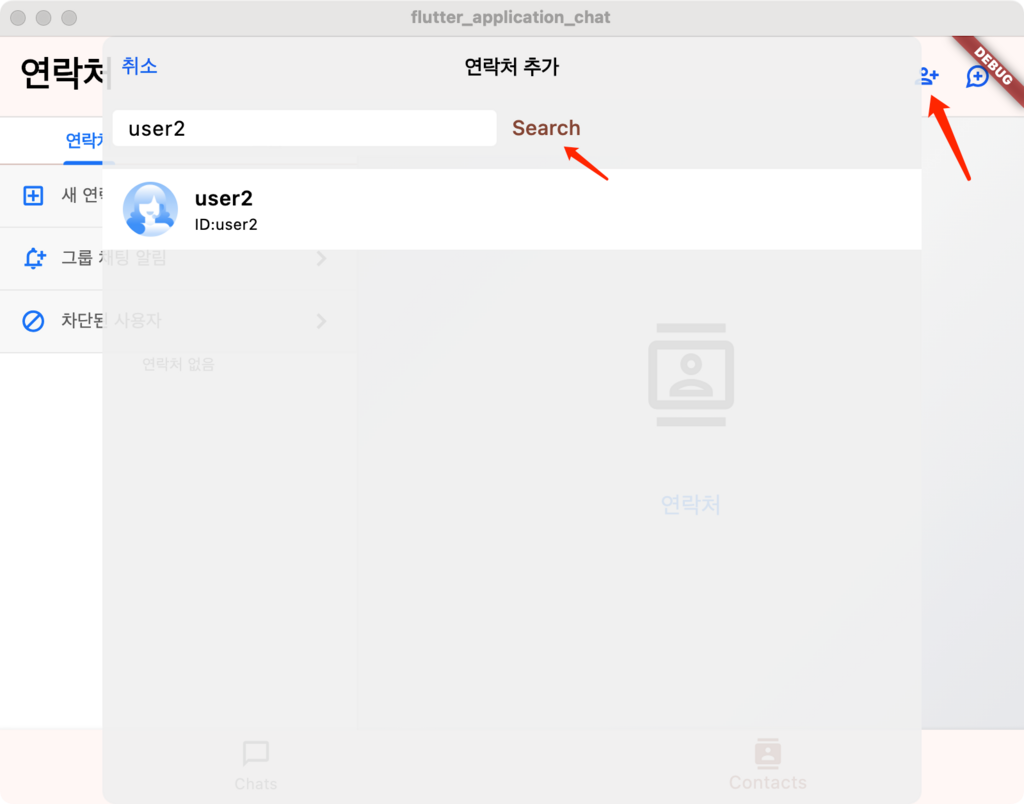
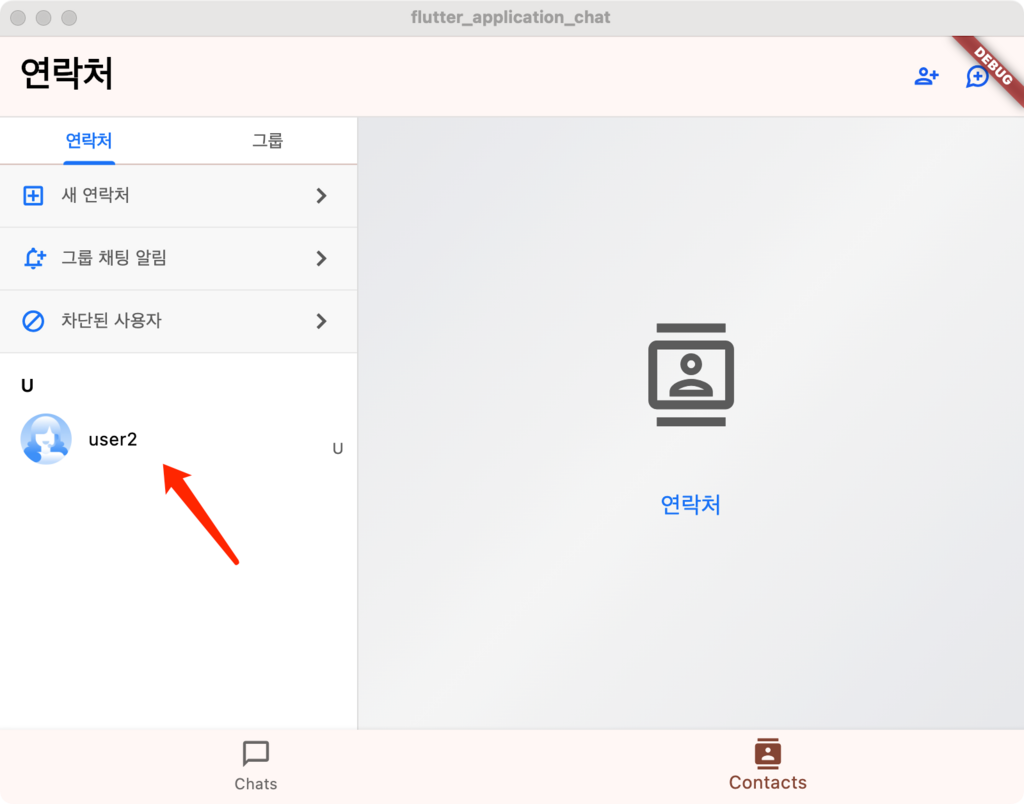
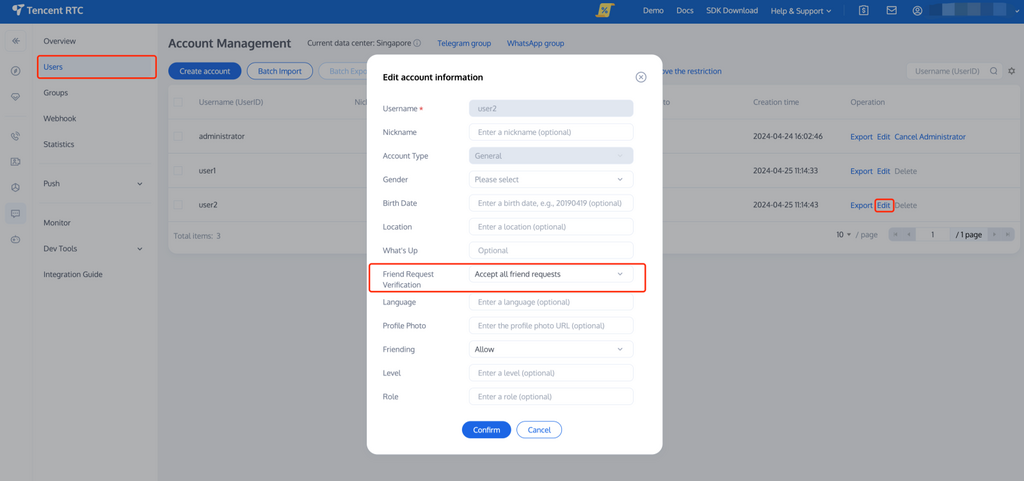
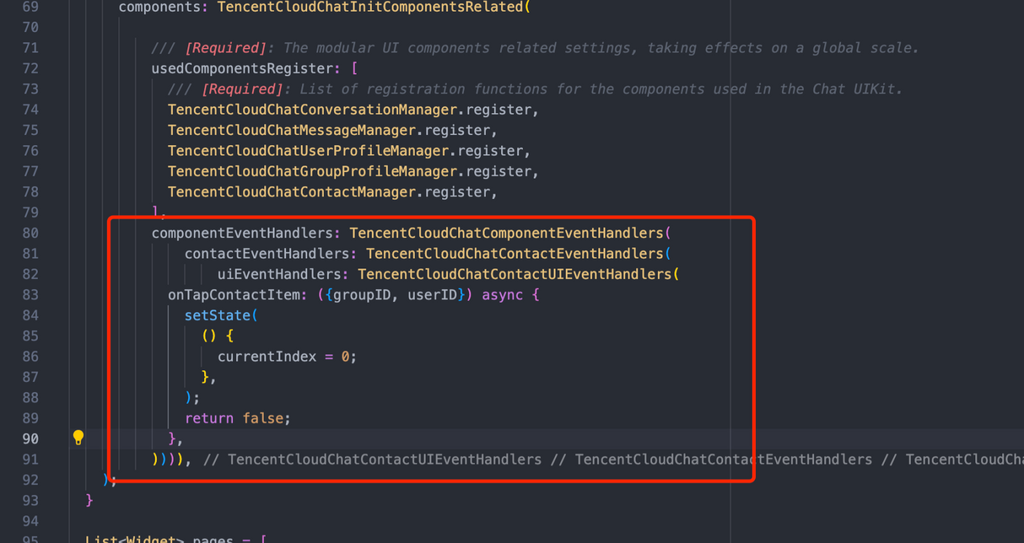
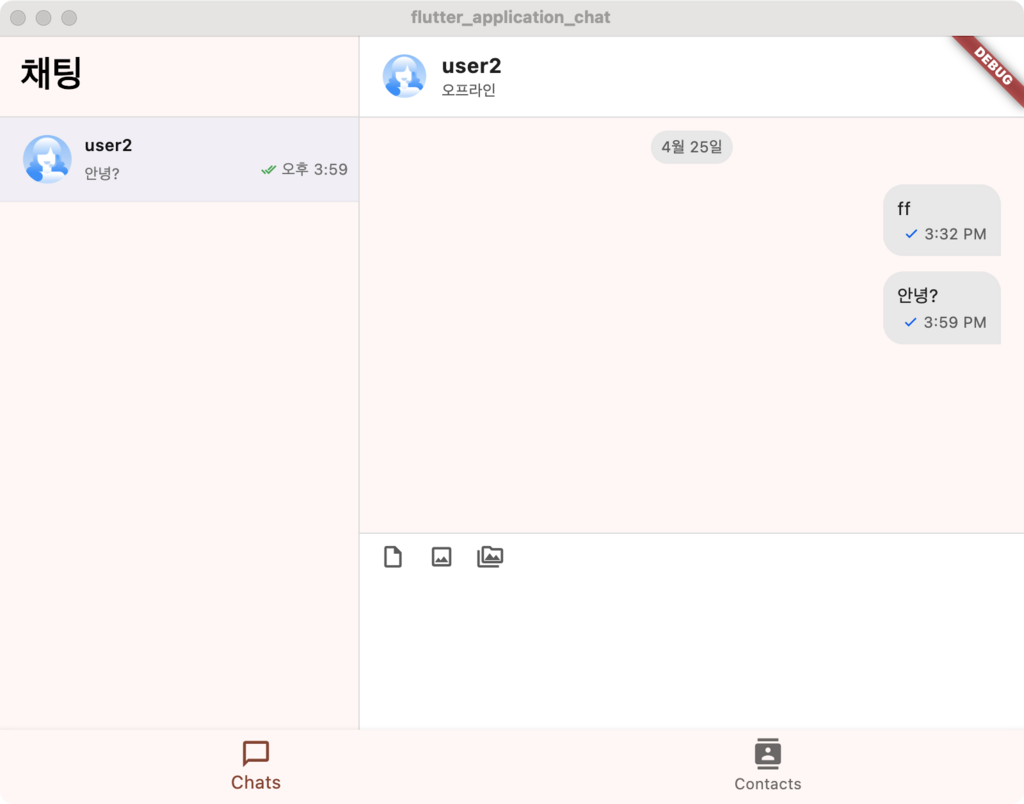
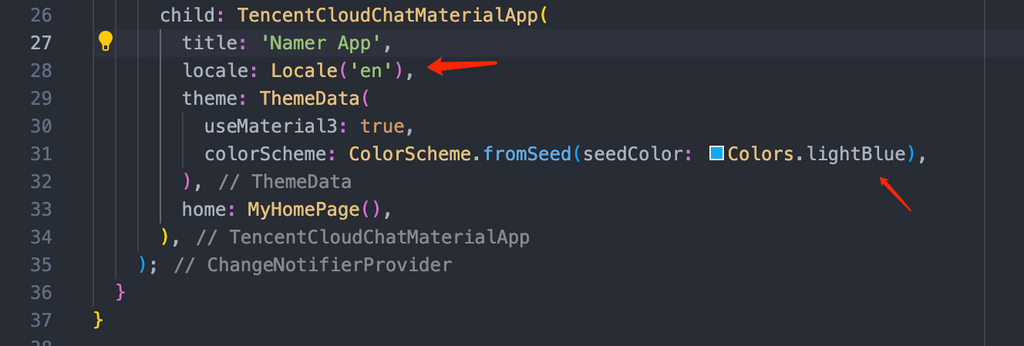
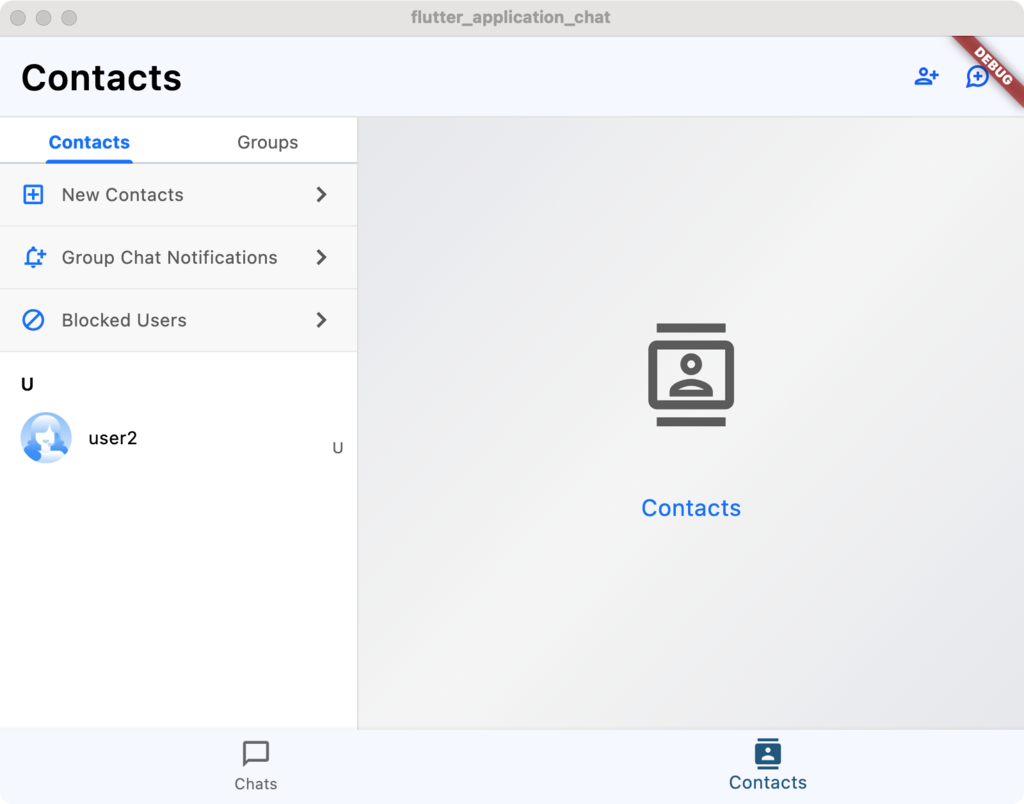
채팅 앱을 만들고 싶은데 처음부터 만들려고 하니 너무 막막해서 어떡하지 싶다가 텐센트 클라우드에서 나온 Tencent Cloud Chat을 알게 되었습니다. 거의 영어로 되어있는 문서라서 처음부터 어떻게 Flutter Chat UIKit 를 사용해서 채팅 앱을 만들었는지 올려보려고 합니다. 만들면서 이 가이드를 작성했습니다. 참고 문서: Tencent Cloud Chat 홈페이지 Flutter UIKit 문서 기본 앱 만들기 앱이 이미 있으신 분들은 이 부분 건너 뛰시면 됩니다. Flutter은 하나의 코드로 여러 플랫폼(iOS, Android, 웹, PC 등등)에서 사용할 수 있는 구글에서 나온 애플리케이션 UI 도구 모음입니다. 저도 완전 초보라 Flutter의 초보 가이드를 보고 했어요. 참고한 Flutter 가이드 저는 Mac에서 실행 시켰고 Flutter 가이드를 따라 4번 [버튼 추가하기] 까지만 했습니다. 계정 만들기 콘솔 로 들어와 계정을 만들고 개인 정보 입력하면 끝. 저는 무료 버전으로 할거라 결제 수단은 추가할 필요 없더라고요. 팁: 개인 개발용이라면 구글 계정이 더 빠릅니다. Free trial 선택 후 Application 만들기 Call, Conference, RTC Engine 중에서 필요하신 기능 선택하시고 선택 누르면 새로운 Application이 생성됩니다. 저는 Call을 선택했더니 Call과 Chat기능이 포함되어 있네요. Application의 sdkappid와 secretKey는 초기화 및 로그인에 중요한 정보이니 기억해 두는게 좋습니다. 테스트 유저 만들기 저는 채팅 기능을 테스트 할거라 미리 콘솔에서 테스트 유저 2명을 만들어 줄게요.아까 만든 Application을 누르고 Chat을 누른 후 User로 들어가 User1 User2를 만들었습니다. 이미지에서는 왼쪽부터 오른쪽까지 순차적으로 버튼 누르면 됩니다. package import 다시 아까 만들어 두었던 Flutter app으로 돌아가 terminal에 이하 내용을 칩니다. flutter pub add tencent_cloud_chat 만약 이때 TXIMSDK_Plus_Mac 문제가 떠서 앱을 실행시키지 못했더라면 pod repo update 혹은 macos/Podfile에서 platform version을 11.0로 설정해 보세요 platform :osx, '11.0' 그리고 다시 실행시키면 됩니다. 그 다음 필요한 기능들을 다시 import 해줍니다. 저는 아래 내용들을 import 했어요. // 메시지 창 flutter pub add tencent_cloud_chat_message // 히스토리 메시지 리스트 flutter pub add tencent_cloud_chat_conversation // 친구 리스트 flutter pub add tencent_cloud_chat_contact // 유저 프로파일 flutter pub add tencent_cloud_chat_user_profile // 그룹 프로파일 flutter pub add tencent_cloud_chat_group_profile ## 코딩 * MaterialApp 을 TencentCloudChatMaterialApp 로 바꿔줍니다. (UIKit의 언어 설정, Theme 설정 등을 사용할 수 있게 해줍니다.) , BottomNavigationBarItem( icon: Icon(Icons.contacts), label: "Contacts"), ], ), body: pages[currentIndex], ); }    짠 이런 효과가! 저는 페이지 전환 효과를 위해 Bottom Navigation을 더해줬지만 그냥 TencentCloudChatConversation() 을 해줘도 같은 효과가 나타납니다. * 친구 추가 일단 user1이 친구가 없어서 메시지를 보내지 못하니 user2를 친구로 추가해 줍니다.   추가 후에 연락처에 user2가 떴습니다. 만약 친구 추가에 실패하셨다면 콘솔에 user2의 친구 추가 옵션을 확인해 보세요.  * 메시지 보내기 마지막으로 제일 중요한 메시지를 보내기. 만약 iOS나 Android에서만 쓰신다면 바로 친구 리스트를 클릭하면 메시지 보내기 화면으로 돌아갈 수 있습니다. 하지만 저는 PC 플랫폼을 개발중이라 아래 내용을 더 추가해야만 메시지 보내기 창으로 넘어갈 수 있더라고요.  PC는 conversation 과 message 부분이 합쳐져 있기 때문에 conversation 페이지로 넘어가면 바로 채팅 화면도 같이 나타납니다. 이 때 return false;를 해야만 제가 쓴 conversation 페이지로 넘어가는 거 외에 다른 로직을 처리해 줍니다. return true는 아무런 로직도 처리해 주지 않는다는 사실! 이제 메시지를 보내기만 하면 간단한 채팅 앱 완성!  동일하게 user2로 로그인하면 user1이 보낸 메시지를 볼 수 있습니다. 정확히 이 글을 쓰면서 반나절도 걸리지 않았네요. 만약 빠르고 쉽고 간단하게 멀티 플랫폼 채팅 앱을 만들고 싶으신 분들은 이거 한번 참고해 보셨으면 좋겠습니다. * 추가: 언어와 테마 바꾸기 (일본어, 영어, 아랍어, 중국어 등 지원, 다크모드 지원)  효과:  이 외에 다크 모드, 세부 커스터마이징도 간단히 할 수 있으니 해당 문서를 참고하면 좋을 것 같습니다. 이미 완성된 완전한 데모도 있다고 하니 참고해 보시는 것도 좋을 것 같습니다. [데모 링크](https://github.com/TencentCloud/chat-demo-flutter/tree/v2) 문제가 있다면[ 디스코드](https://discord.com/invite/hq7jW7zChW)로도 편하게 물어볼 수 있습니다.
1.4K
2
0
