macOS 26 “Tahoe”에서 Electron 기반 앱이 느려지는 문제
최근 macOS 26(Tahoe)로 업데이트한 사용자들 사이에서 Electron 기반 앱의 성능 저하 문제가 보고되고 있습니다.대표적으로 Cursor, Postman, Dropbox, Notion, Slack 등의 앱이 느려지거나 UI 반응이 둔해지는 현상이 나타나고 있습니다.🔍 문제의 원인이 문제는 macOS 자체의 변화라기보다 Electron 런타임의 호환성 이슈에서 비롯된 것으로 알려져 있습니다.Electron은 크로스 플랫폼 데스크톱 앱을 만들 때 사용하는 프레임워크로, Chromium과 Node.js 위에서 작동합니다.Tahoe 업데이트 이후 일부 Electron 버전(특히 v30 이하)에서 렌더링 성능 저하 및 UI 지연 현상이 발생하고 있으며, 이는 내부 그래픽 API나 윈도우 컴포지팅 방식의 변경과 관련이 있는 것으로 추정됩니다.🧩 해결 방법: Electron 패치 업데이트다행히도 문제를 해결할 수 있는 패치가 이미 Electron 측에서 배포되었습니다.즉, 앱 개발자가 Electron의 최신 버전(예: v31 이상)을 적용하여 다시 빌드하면 대부분의 성능 문제가 해결됩니다.하지만 일반 사용자는 이 패치를 직접 적용할 수 없습니다.각 앱의 개발자 또는 회사가 Electron 버전을 업데이트한 새 버전을 릴리즈해야만 문제가 해결됩니다.⏳ 현재 패치 상황 확인하기현재 어떤 앱이 패치를 적용했는지, 어떤 앱이 여전히 느린 상태인지 정리된 사이트가 있습니다:👉 https://avarayr.github.io/shamelectron/이 사이트는 macOS 26 “Tahoe” 환경에서 Electron 앱들의 패치 진행 상황을 실시간으로 추적합니다.예를 들어 “Fixed” 상태면 이미 해결된 앱, “Not fixed”면 아직 느려진 상태로 남아 있는 앱을 의미합니다.💬 개발자 입장에서의 불편함저 역시 개발자로서 현재 이 문제를 체감하고 있습니다.예를 들어 Cursor, Postman, Dropbox 같은 주요 개발 툴이 Electron 기반으로 만들어져 있는데, 이들 대부분이 아직 패치가 적용되지 않아 실행 속도가 평소보다 느리고 UI 반응이 버벅이는 상황입니다.이는 단순히 불편함을 넘어, 개발 생산성에도 영향을 주는 문제입니다.특히 Cursor처럼 코드 편집이나 AI 통합 기능이 포함된 앱은 GPU 렌더링 성능 저하의 영향을 크게 받습니다.🧠 결론macOS 26 “Tahoe”에서 Electron 기반 앱이 느려지는 현상은 일시적인 호환성 문제로,Electron 최신 버전으로의 업데이트를 통해 대부분 해결될 수 있습니다.하지만 사용자는 직접 이 문제를 해결할 수 없고, 각 앱 개발자들의 패치 릴리즈를 기다려야 하는 상황입니다.macOS “Tahoe” 사용자라면, 위 사이트(shamelectron)를 참고해사용하는 앱의 업데이트 여부를 수시로 확인해보시길 권장합니다.
597
1
0

Xcode 16.3에서 발생하는 문제와 Xcode 다운그레이드 방법
❗️ Xcode 16.3 버전 문제현재 Xcode 16.3에서 React Native 앱 빌드 시 undefined template 'std::char_traits<unsigned char>' prevent building the app 오류가 난다는 보고들이 여기저기서 올라오고 있습니다.애플은 macOS와 Xcode를 자주 업데이트합니다만, 이 업데이트가 항상 개발자들에게 좋은 소식만은 아닙니다.Xcode가 새롭게 업데이트되면 다음과 같은 문제가 생길 수 있습니다:이전에 잘 되던 빌드 오류 발생서드파티 라이브러리 호환 문제Flutter, React Native, Unity 등 툴체인과 충돌macOS 시스템 요구사항 때문에 이전 버전 설치 불가🔧 해결 방법은? Xcode 버전 다운그레이드!가장 확실한 해결책은 안정적으로 사용하던 이전 버전 Xcode로 되돌리는 것입니다.1. 이전 버전 Xcode 다운로드애플의 공식 개발자 사이트에서 원하는 버전의 Xcode를 다운로드할 수 있습니다.👉 Apple Developer - More Downloads로그인 후 Xcode를 검색하면 다양한 버전의 Xcode .xip 파일을 받을 수 있습니다.지금은 16.3 버전이 문제이므로, Xcode 16.2 버전을 다운로드 받으면 되겠습니다.2. 기존 Xcode 삭제기존 Xcode는 /Applications/Xcode.app에 설치되어 있으므로, 아래 명령어로 삭제 가능합니다:sudo rm -rf /Applications/Xcode.app 또는 Finder에서 직접 Xcode.app를 휴지통에 버리셔도 됩니다.3. .xip 파일 설치다운받은 .xip 파일을 더블 클릭하면 자동으로 압축이 풀리고 Xcode.app 파일이 생성됩니다. 해당 앱을 다시 /Applications 폴더로 옮겨주세요.4. Xcode 버전 설정터미널에서 아래 명령어를 입력하면, 시스템에서 사용할 기본 Xcode 버전을 설정할 수 있습니다:sudo xcode-select -s /Applications/Xcode.app /Applications/Xcode.app는 새로 설치한 Xcode 위치에 따라 다를 수 있습니다.5. Xcode 버전 확인아래 명령어로 현재 설정된 Xcode 버전을 확인할 수 있습니다:xcodebuild -version ✅ 추가 팁: 여러 Xcode 버전 동시에 설치하기만약 여러 프로젝트에서 다른 버전의 Xcode를 사용해야 할 경우, Xcode_13.4.1.app, Xcode_15.0.app 식으로 이름을 다르게 하여 /Applications 폴더에 두고, 필요할 때마다 xcode-select 명령어로 전환하면 됩니다.sudo xcode-select -s /Applications/Xcode_13.4.1.app 마무리하며Xcode는 애플 개발의 필수 도구이지만, 버전 변화가 프로젝트에 영향을 줄 수 있습니다. 항상 업데이트 전에는 호환성 여부를 확인하고, 문제가 생겼을 때는 다운그레이드를 통해 빠르게 복구할 수 있도록 대비해두세요.
1.7K
2
0

운영자·2025-08-10
aaa

AI 공부를 시작하는 당신을 위한: MCP와 RAG 쉽게 이해하기
AI 시스템을 공부하거나 실무에 적용하고 싶은 분들을 위해 두 가지 중요한 개념을 쉽게 정리해보았습니다. 바로 MCP (Model Context Protocol)와 RAG (Retrieval-Augmented Generation)입니다.이 두 용어는 AI 모델, 특히 LLM(대형 언어 모델)을 활용할 때 자주 언급되는데요, 얼핏 보면 비슷해 보일 수도 있지만, 실제로는 다른 목적과 역할을 가지고 있습니다.먼저, RAG가 뭔가요?RAG란?RAG는 Retrieval-Augmented Generation의 줄임말이에요. 말 그대로 검색을 통해 생성(Generation)을 보강한다는 의미입니다.쉽게 말해,LLM(예: ChatGPT)는 훈련된 범위 내에서만 대답을 할 수 있죠.하지만 최신 정보, 외부 데이터까지 알려면 어떻게 해야 할까요?바로, 외부에서 정보를 검색해서 LLM이 답변에 활용하게 만드는 것!이게 바로 RAG의 핵심입니다.RAG의 기본 구조사용자가 질문을 입력하면,외부 데이터베이스(예: 검색엔진, 벡터 DB, 문서 저장소)에서 관련 정보를 찾아옵니다.찾은 정보를 LLM에 전달하고,LLM은 이 정보를 활용해서 보다 정확하고 구체적인 답변을 생성합니다.예를 들어 "2024년 삼성전자 실적 알려줘"라고 물었을 때,GPT는 훈련 데이터에 최신 실적이 없지만,RAG 구조에서는 DB에서 최신 실적 데이터를 찾아와 답변에 반영합니다.RAG는 어디에 쓰일까요?챗봇고객센터 자동화기업 내부 문서 검색 및 요약AI 비서그럼, MCP는 뭐지?MCP란?MCP는 Model Context Protocol의 약자입니다.RAG가 LLM 중심의 구조라면, MCP는 다양한 AI 모델들이 서로 정보를 주고받는 '언어' 또는 '규칙'이에요.왜 필요할까요?AI 시스템을 만들다 보면 LLM 외에도 다양한 모델이 함께 일하는 경우가 많아요.예: 대화 모델, 추천 모델, 이미지 분석 모델 등.이 모델들이 각자 동작은 잘하지만, 서로 컨텍스트(상황, 세션 정보 등)를 어떻게 주고받을지는 명확하지 않아요.그래서 등장한 개념이 바로 MCP입니다.MCP의 핵심 역할모델 A가 유저와 대화 중 얻은 정보를 모델 B, 모델 C와 공유.사용자에 대한 정보, 현재 세션 상태, 사용자의 목적 같은 컨텍스트 데이터를 여러 모델에 전달.결국 여러 모델 간 협업이 원활해지도록 도와주는 통신 규칙 역할.MCP는 어디에 쓰일까요?멀티 에이전트 시스템 (여러 AI가 협력하는 시스템)AI 오케스트레이션 플랫폼 (AI 작업을 자동으로 연결하고 관리하는 시스템)복합 서비스 (챗봇 + 추천 시스템 + 데이터 분석이 통합된 서비스)RAG와 MCP의 관계자, 그럼 궁금해지죠?"RAG와 MCP는 어떤 관계일까?"비슷한 점둘 다 AI가 더 똑똑해지게 돕는 도구입니다.둘 다 컨텍스트를 활용합니다 (유저 입력, 외부 데이터 등).다른 점RAG는 하나의 LLM이 더 똑똑해지기 위해 외부에서 필요한 정보를 검색해오는 구조예요. 마치 LLM이 혼자선 알지 못하는 내용을 외부에서 책이나 문서를 찾아와서 참고하는 것과 비슷하죠. 그래서 주로 LLM + 검색 시스템 조합으로 사용되고, 챗봇이나 문서 요약 같은 곳에서 많이 활용돼요.반면에 MCP는 여러 개의 AI 모델들이 함께 일할 때 필요한 공통된 언어와 규칙이에요. LLM 하나가 아닌, 모델 A에서 얻은 정보를 모델 B, C로 넘겨주고, 각 모델이 서로 협력하면서 더 복잡한 작업을 수행할 수 있도록 도와주는 거예요. 그래서 멀티에이전트 시스템이나 다양한 AI 기능이 연결된 복합 서비스에서 자주 사용돼요.한마디로,RAG는 "LLM이 외부에서 정보를 찾아오는 도구"MCP는 "여러 AI가 서로 대화하며 함께 일하게 해주는 규칙"MCP 안에서 RAG가 쓰일 수도 있어요!실제로 MCP로 여러 모델을 연결한 시스템 안에, RAG가 포함될 수도 있습니다.예시:모델 A (대화 담당)가 사용자 정보를 받아 모델 B(추천 담당)로 전달하면서,그 과정에서 모델 B가 RAG를 호출해 외부 데이터를 검색한 후,최종 추천을 완성하는 식으로요!쉽게 정리하면RAG는 "LLM에게 외부에서 지식 가져와서 알려주는 역할"MCP는 "AI 모델들끼리 서로 말을 잘 통하게 만들어주는 규칙"마무리AI 공부를 막 시작하셨다면, 이런 구조를 한 번에 외우려고 하기보다는 "AI가 어떻게 더 똑똑해지지?"를 고민하면서 RAG와 MCP를 떠올려 보세요.앞으로 AI가 더 복잡해지고 여러 모델이 협력하는 세상이 올수록 RAG와 MCP 둘 다 매우 중요한 개념이 될 거예요!
6.8K
2
0

"이 파일 누가 짰지?" git-who로 팀 협업을 더 재밌고 스마트하게!
개발하다 보면 이런 순간이 자주 찾아옵니다."이 파일 누가 주로 만들었지?""이 서비스 모듈 담당자가 누군가요?""레거시 코드 좀 봐야 하는데, 누가 제일 많이 건드렸는지 궁금하네..."보통은 git blame 이나 git log, git shortlog 같은 Git의 공식 명령어를 사용하죠. 그런데 이 명령어들은 정보를 잘게 쪼개서 주기 때문에 '딱 이 파일에 누가 가장 기여했는지 한눈에 보기 어렵습니다.이럴 때!오늘 소개할 git-who가 큰 도움이 됩니다.바로, 파일에 대한 주요 기여자를 퍼센트로 보여주는 작은 CLI 툴입니다.🚩 git blame vs git-who 차이점git blame은 파일의 각 줄마다 누가 작성했는지를 확인할 수 있는 Git의 공식 명령어입니다. 주로 문제가 발생한 코드에서 "이 줄은 누가 썼을까?"를 확인할 때 사용합니다.반면, git-who는 파일 전체에서 누가 몇 퍼센트나 기여했는지를 비율로 보여주는 도구입니다.쉽게 말해 git blame이 라인 단위로 세세하게 추적하는 것이라면, git-who는 파일 전체의 기여도를 요약해서 보여주는 도구입니다.git blame은 라인별로 작성자를 하나하나 확인할 때 사용하고,git-who는 파일 또는 디렉토리 단위로 주요 기여자와 그 비율을 한눈에 파악할 때 유용합니다.팀에서는 git-who를 활용해 담당자 파악, 코드 리뷰어 추천, 레거시 코드의 책임자 확인 등 다양한 상황에서 쉽게 사용할 수 있습니다.🤔 git blame은 이런 한계가 있어요예를 들어 git blame user_service.py를 하면 이렇게 나옵니다.e5f6a8d1 (Alice 2024-03-19 15:22:10 +0900 1) def get_user():
f67a1bc9 (Bob 2024-03-19 15:23:01 +0900 2) return self.user_id라인별 작성자는 잘 보이지만,"그럼 Alice가 이 파일에 몇 퍼센트나 기여했을까?"를 바로 확인할 수는 없습니다. 직접 손으로 카운트해야 하죠.🏆 그래서 등장한 git-whogit-who는 Python으로 작성된 오픈소스 CLI 도구로, git blame을 내부적으로 실행한 뒤 작성자별로 라인 수를 집계해서 퍼센트로 보여줍니다.사용법은 매우 간단합니다git who user_service.py출력 결과70% Alice
30% Bob와우! 파일의 주요 기여자 비율을 한 번에 확인할 수 있네요.🧩 git-who 실제 활용 꿀팁 5가지1. 코드 리뷰 담당자 추천git who를 통해 가장 많은 기여를 한 사람을 코드 리뷰어로 지정하면 자연스럽게 "내가 많이 짠 코드"를 리뷰하게 되어 품질도 올라갑니다.2. 레거시 코드 관리 지표특정 파일에 누군가 90% 이상 기여했다면? 이 사람만 아는 코드일 가능성이 큽니다.빠르게 지식 공유를 해야 할 타이밍!3. 온보딩 가이드신규 팀원이 "이 모듈 누가 담당했나요?" 물어볼 때, git who 결과를 보여주며 담당자를 객관적으로 소개할 수 있습니다.4. 리팩토링 협의리팩토링 대상 파일에서 상위 기여자 리스트를 뽑아, 사전 협의 및 기술 부채(Tech Debt) 공유를 효율적으로 할 수 있습니다.5. 팀 이벤트에도 활용 가능"누가 이 파일의 지배자인가?"팀 내에서 파일별로 기여도가 가장 높은 사람을 뽑아 개발자 시상식 같은 재미 요소로도 활용 가능!💡 git-who 한계와 커스터마이징 팁📌 문제: 작성자 이름이 잘려요기본 git-who는 John Doe 이름에서 John만 가져오는 이슈가 있습니다.이유는 단순 split 로직 때문입니다.🔧 해결: 정규식으로 보완하기import re
for line in blame_output.split("\n"):
match = re.search(r'\((.*?)\s+\d{4}-', line)
if match:
author = match.group(1)
authors.append(author)
John Doe → John Doe로 제대로 파싱됩니다.⚙️ CI/CD에 자동화로 붙이기 (GitHub Actions + Slack)팀에서 PR이 올라올 때마다 자동으로 주요 기여자를 분석하고 Slack으로 알림까지 할 수 있습니다.예시 Workflowname: Git Who Check
on:
pull_request:
types: [opened, synchronize]
jobs:
git-who-check:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Set up Python
uses: actions/setup-python@v4
with:
python-version: '3.x'
- name: Install git-who dependencies
run: pip install -r requirements.txt
- name: Run git-who on changed files
run: |
for file in $(git diff --name-only origin/main); do
echo "Analyzing $file"
git who "$file" >> who_report.txt || true
done
- name: Notify to Slack
uses: slackapi/[email protected]
with:
payload: |
{
"text": "🔍 *Git-Who Report for PR #${{ github.event.pull_request.number }}*\n```$(cat who_report.txt)```"
}
env:
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_WEBHOOK_URL }}Slack 결과 예시:🔍 Git-Who Report for PR #42
services/payment.py
55% Alice
45% Bob
models/order.py
80% Charlie
20% Alice✨ 활용 아이디어 확장danger.js로 PR 코멘트 자동 등록git who 결과를 기반으로 리뷰어 자동 태그 봇 제작팀 내 "이달의 마스터 파일" 선정 이벤트🚀 마무리: git-who는 작지만 강력한 도구입니다!git blame의 아쉬운 부분을 채워주는 git-who.리뷰 문화, 코드 관리, 협업을 더 효율적이고 재밌게 만들어줄 수 있습니다.이제 더 이상 "누가 짰지?"를 고민하지 마세요!
893
1
0

7년 만의 대격변! GIMP 3.0 정식 출시 - 직접 사용해보니
2025년 3월 16일, 드디어 GIMP 3.0이 세상에 공개되었습니다. GIMP 2.10이 나온 게 벌써 2018년이니, 저처럼 오픈소스 도구를 꾸준히 사용해온 분들은 이 순간을 오랫동안 기다리셨을 것 같습니다.사실 저도 개발자로 일하면서 종종 GIMP를 사용해왔는데요. 배너나 간단한 이미지 작업할 때 포토샵 대신 GIMP로 뚝딱 작업하던 기억이 많습니다. 이번 3.0 업데이트는 그런 저 같은 실사용자에게 정말 반가운 소식이에요.GIMP 3.0, 뭐가 달라졌나?이번 업데이트는 ‘진짜’ 새로워졌습니다. 7년간 묵묵히 이어온 커뮤니티와 개발자들의 집념이 느껴지는 버전입니다. GIMP 2.10 이후, GIMP 3.0 개발이 시작된 게 2020년인데, 개인적으로는 중간에 개발이 멈추는 게 아닐까 걱정도 했었거든요.직접 사용해본 결과, 단순히 겉모습만 바뀐 게 아니라 워크플로우 자체가 훨씬 부드러워졌습니다.1. 드디어 ‘비파괴 편집(non-destructive editing)’ 지원!그동안 GIMP를 쓰면서 가장 아쉬웠던 점 중 하나가 필터 적용 후 되돌릴 수 없다는 점이었는데요. 이제 GIMP 3.0에서는 주요 필터를 비파괴적으로 적용할 수 있어서, 나중에 마음 바뀌어도 얼마든지 수정할 수 있습니다. 그리고 캔버스 위에서 바로 실시간으로 미리보기까지 가능하니, 이 부분은 정말 "드디어!" 싶은 기능입니다.2. 파일 포맷 지원 확대이번 버전에서는 BC7 DDS 파일도 지원하고, PSD 파일 내보내기 품질도 대폭 개선되었습니다. 특히 다양한 앱과의 연동이 쉬워졌다는 점이 인상적이에요. 저처럼 Figma나 다른 디자인 툴과 오가며 이미지 작업하시는 분들은 이 부분이 확 체감될 겁니다.3. 자동 레이어 확장이제 캔버스 크기 계산하다 멈칫하는 일이 없습니다. 브러시 툴로 작업할 때, 레이어가 자동으로 확장되어 자연스럽게 그리기만 하면 됩니다. 이런 소소한 개선이 작업 속도를 확 올려줘서 개인적으로 마음에 드는 부분입니다.4. 텍스트 작업이 한층 업그레이드텍스트 작업도 정말 강력해졌어요. 외곽선, 그림자, 입체효과를 자유롭게 주면서도 여전히 폰트나 크기, 스타일을 바로바로 수정할 수 있습니다. 저는 개발하면서 종종 배너 같은 것들을 직접 제작하는데, 이제 GIMP로 충분히 퀄리티 높은 텍스트 디자인이 가능하겠더라고요.5. 다중 레이어 선택 및 그룹 작업드디어 여러 개의 레이어를 동시에 선택하고 한 번에 이동하거나 변형하는 기능이 추가됐습니다. GIMP로 작업할 때 레이어가 많아지면 정말 번거로웠는데, 이번엔 제대로 개선됐어요.6. 고급 컬러 관리컬러 매니지먼트도 한 단계 업그레이드되어, 이제 사진 보정이나 정확한 색상 작업에도 더 믿고 쓸 수 있을 것 같습니다. 특히 웹 작업이나 인쇄물 작업하시는 분들도 환영할만한 변화입니다.7. 최신 인터페이스 적용 (GTK3)UI도 현대적인 GTK3 툴킷으로 재구성되어 눈에 띄게 깔끔하고 세련된 느낌입니다. 확실히 사용성이 좋아졌어요. 개인적으로 다크모드를 자주 쓰는데, 새로운 UI가 다크모드에서도 훨씬 자연스럽게 어울립니다.8. 새로운 GIMP 로고도 공개!마스코트 ‘Wilber’도 새 단장했습니다. 로고가 조금 더 현대적인 느낌으로 바뀌었네요.개인적인 총평업데이트 직후 바로 GIMP 3.0을 설치해 몇 가지 작업을 해봤는데, 확실히 사용성이 훨씬 개선됐다는 느낌을 받았습니다. 포토샵 대비 GIMP를 가볍게 사용하는 입장에서 봤을 때, 이번 버전은 업무에서 충분히 실전용으로 활용할 수 있을 정도로 탄탄해졌다고 느껴졌어요.오픈소스 특유의 가벼움과 자유로움이 매력적인 툴인데, 이제는 실사용성까지 확 올라가서 ‘대안’이 아닌 ‘메인 툴’로도 고민할 수 있을 것 같습니다.
1.1K
1
1
0

케이플·2025-03-18
옷! 내가 좋아하는 Gimp!

React native에서 pod install시 boost 오류날 때 해결 과정
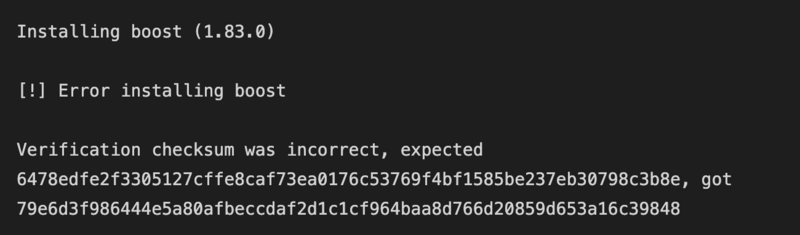
React Native 0.73.1에서 pod install시 다음과 같이 boost 오류가 발생한다.Installing boost (1.83.0)
[!] Error installing boost
Verification checksum was incorrect, expected 6478edfe2f3305127cffe8caf73ea0176c53769f4bf1585be237eb30798c3b8e, got 79e6d3f986444e5a80afbeccdaf2d1c1cf964baa8d766d20859d653a16c39848React Native 버전과 boost 버전이 호환되지 않아서 발생하는 오류 이기때문에라이브러리가 지원하기 전까지는 임시로 해결해야 한다.해결하려면,node_modules/react-native/third-party-podspecs/boost.podspec 파일을 열어서 아래와 같이 되어있는 부분을spec.source = { :http => 'https://boostorg.jfrog.io/artifactory/main/release/1.83.0/source/boost_1_83_0.tar.bz2',
:sha256 => '6478edfe2f3305127cffe8caf73ea0176c53769f4bf1585be237eb30798c3b8e' }아래와 같이 변경한다.spec.source = { :http => 'https://sourceforge.net/projects/boost/files/boost/1.83.0/boost_1_83_0.tar.bz2',
:sha256 => '6478edfe2f3305127cffe8caf73ea0176c53769f4bf1585be237eb30798c3b8e' }그런 다음 다시 pod install를 실행하면 정상적으로 실행 될 것이다.
2.1K
2
0

리눅스 서버에서 원격 접속 터미널 세션 유지하기: tmux 활용법
서버에서 중요한 작업을 수행하던 도중 터미널이 갑자기 끊긴 경험이 있는가? 얼마 전npm install을 실행하고 한참을 기다렸는데, CPU 사용량이 치솟더니 SSH 세션이 강제 종료되어 터미널 접속이 끊겨버렸다. 다시 접속해 보니 작업이 중단되어 있었고, 처음부터 다시 시작해야 하는 상황이었다. 이러한 예상치 못한 터미널 종료는 단순한 불편을 넘어 시간과 생산성에도 큰 영향을 미친다.하지만 이 문제를 해결할 방법이 있다. tmux를 사용하면 터미널 세션을 유지하면서 안정적으로 작업을 수행할 수 있다.1. 세션이 끊기는 주요 사례인터넷 연결이 불안정하여 SSH 연결이 강제 종료되는 경우터미널을 실수로 닫았을 때네트워크 환경이 바뀌거나 VPN이 끊어질 때npm install과 같은 높은 리소스를 요구하는 작업이 서버에서 실행 중일 때장시간 유지해야 하는 작업 도중 터미널이 자동으로 종료될 때이러한 문제를 해결하기 위해 tmux를 사용하면 SSH 세션이 끊겨도 터미널 작업이 계속 실행된다.2. tmux 개념과 기본 사용법tmux란?tmux는 하나의 터미널 내에서 여러 개의 세션을 관리할 수 있는 터미널 멀티플렉서이다. 이를 통해 SSH 세션이 종료되더라도 실행 중인 프로세스를 유지할 수 있다.3.1 tmux 설치대부분의 리눅스 배포판에서 tmux를 쉽게 설치할 수 있다.# Ubuntu / Debian
sudo apt update && sudo apt install tmux
# CentOS / RHEL
sudo yum install tmux
# macOS (Homebrew 사용 시)
brew install tmux3.2 tmux 세션 시작하기tmux위 명령어를 입력하면 새로운 tmux 세션이 시작된다.3.3 세션 분리 (detach) 후 유지하기Ctrl + b, d위 단축키를 누르면 현재 tmux 세션에서 빠져나오면서 세션을 백그라운드에서 유지할 수 있다.3.4 기존 세션 재접속 (attach)tmux attach -t 0 # 세션 번호가 0일 경우만약 여러 개의 세션이 있을 경우 세션 목록을 확인 후 접속하면 된다.tmux list-sessions # 실행 중인 세션 목록 확인
tmux attach -t <세션명>3.5 세션 종료세션이 더 이상 필요 없다면 종료할 수 있다.exit # tmux 세션 내에서 실행또는, Ctrl + b, x를 눌러서 창을 종료할 수도 있다.3. tmux 활용 예제4.1 백그라운드에서 npm install 실행하기tmux new -s install-session
npm install # 패키지 설치 실행
Ctrl + b, d # 세션 분리이렇게 하면 SSH 세션이 끊겨도 npm install이 계속 실행된다.4.2 다중 창 활용하기새 창 만들기: Ctrl + b, c창 간 이동: Ctrl + b, n (다음 창), Ctrl + b, p (이전 창)창 삭제: Ctrl + b, &4. 마무리tmux를 활용하면 SSH 연결이 끊겨도 작업이 지속되므로 서버 관리가 훨씬 안정적이고 편리해진다. 중요한 작업을 수행할 때마다 tmux 세션을 생성하고, 필요할 때 다시 접속하는 습관을 들이면 서버 운영이 더욱 원활해질 것이다. 이제 tmux를 사용하여 SSH 세션 종료 걱정 없이 리눅스 서버를 효율적으로 관리해보자!
1.3K
1
1

Chrome에서 ERR_BLOCKED_BY_ORB 이미지 차단 문제와 해결 과정
최근 Chrome 브라우저에서 특정 이미지가 정상적으로 로딩되지 않고 ERR_BLOCKED_BY_ORB 오류가 발생하는 현상을 겪었다. 이 오류는 특히 404 Not Found 상태일 때 브라우저가 이미지를 제대로 표시하지 못하는 경우에 발생한다. 처음에는 img 태그에 onError 속성을 추가하여 이미지가 로드되지 않을 때 기본 이미지를 표시하도록 설정했지만, 여전히 이미지가 나타나지 않는 문제가 있었다. 📌 사용했던 onError 코드 예제 <img src="/assets/profile/1234.jpg" onError="this.src='/default-image.png'"> 이렇게 onError를 활용하면 이미지가 없을 때 기본 이미지를 표시해야 하지만, 크롬 디버그 도구에서 확인해보면 ERR_BLOCKED_BY_ORB 오류가 발생하면서 이 이벤트조차 실행되지 않았다. 즉, Chrome 브라우저가 보안 정책에 의해 HTML 응답을 차단하면서 onError 이벤트도 트리거되지 않는 현상이었다. 이번 글에서는 ERR_BLOCKED_BY_ORB 오류가 발생하는 원인과 해결 과정을 공유한다. 🚨 ERR_BLOCKED_BY_ORB란? ERR_BLOCKED_BY_ORB는 최근에 Chrome의 ORB(Opaque Response Blocking) 정책에 의해 발생하는 오류이다. ORB는 보안상의 이유로 이미지, 스크립트, CSS 파일 등에 대해 기대한 MIME 타입이 아닌 응답을 차단하는 기능이다. 🔍 Chrome의 ORB 정책이란? ORB(Opaque Response Blocking)는 Chrome에서 보안 강화를 위해 도입된 정책으로, 외부 리소스(예: 이미지 요청)에 대해 잘못된 응답을 받으면 브라우저가 차단하는 기능이다. 정상적인 응답: 200 OK + image/png → 정상 표시 잘못된 응답: 404 Not Found + text/html → 브라우저가 차단 즉, 이미지를 요청했지만 서버가 HTML 응답을 반환하면 차단된다. 🔎 문제 발생 원인 처음에 NGINX에서 존재하지 않는 이미지 요청에 대해 기본 404 HTML 페이지를 반환하고 있었다. 📌 발생했던 문제 상황 사용자가 https://mysite.com/assets/profile/1234.jpg 요청 해당 이미지가 존재하지 않음 (404 Not Found) 하지만 NGINX 기본 설정에서는 404.html(HTML 문서)을 반환 Chrome은 이미지 요청에 HTML이 응답된 것을 감지하고 ERR_BLOCKED_BY_ORB 오류 발생 즉, 404 Not Found가 발생했을 때 브라우저가 HTML 페이지를 받으면 보안 정책에 의해 차단되는 현상이 발생했다. 🛠 해결 과정 ✅ 1. 404 상태에서 빈 이미지 반환하도록 설정 이미지가 없는 경우에도 HTML이 아니라 image/png MIME 타입을 유지하면서 404 상태를 유지하도록 설정해야 한다. 첫번째 시도 설정 location ~* \.(png|jpg|jpeg|gif|webp|svg)$ { try_files $uri =404; error_page 404 =200 /EMPTY_FOR_ERROR_BLOCKED_BY_ORB.png; } error_page 404 =200 → 404가 아닌 200 OK로 응답하면서 빈 이미지 제공 하지만 Chrome은 이미지가 아닌 HTML을 받을 수도 있다고 판단하여 차단 즉, =200도 지워줘야만 한다. 🚀 해결된 설정 location ~* \.(png|jpg|jpeg|gif|webp|svg)$ { try_files $uri =404; error_page 404 /EMPTY_FOR_ERROR_BLOCKED_BY_ORB.png; } location = /EMPTY_FOR_ERROR_BLOCKED_BY_ORB.png { root /myweb_dir/assets; default_type image/png; add_header Cache-Control "no-store"; expires -1; try_files $uri =404; } 📌 해결 방법 요약 error_page 404에서 404 상태를 유지하도록 설정 default_type image/png;을 명시하여 브라우저가 올바른 MIME 타입을 인식 add_header Cache-Control "no-store";로 캐싱을 방지 expires -1;로 만료 시간을 즉시로 설정하여 브라우저가 캐싱하지 않도록 함 🔬 최종 테스트 설정 적용 후 아래 명령어로 테스트 진행. curl -I https://mysite.com/assets/profile/1234.jpg ✅ 정상적인 응답 HTTP/2 404 content-type: image/png cache-control: no-store expires: -1 404 상태 코드 유지 MIME 타입이 image/png로 올바르게 반환 브라우저가 더 이상 ERR_BLOCKED_BY_ORB 오류를 발생시키지 않음 💡 결론 🎯 ERR_BLOCKED_BY_ORB 해결을 위한 핵심 포인트 이미지가 존재하지 않을 때 기본 HTML 404 페이지가 반환되지 않도록 해야 함 404 상태에서 이미지 응답을 유지하려면 error_page 404를 빈 PNG로 처리 MIME 타입(image/png)을 명확하게 설정해야 함 캐싱 방지를 위해 Cache-Control: no-store를 추가 이번 설정을 적용한 후, 더 이상 ERR_BLOCKED_BY_ORB 문제가 발생하지 않았다. Chrome 브라우저에서 이미지가 정상적으로 표시되지 않는다면, 서버가 404 응답을 올바르게 처리하고 있는지 확인하는 것이 중요하다! 🚀 이제 404 이미지 요청이 Chrome에서 차단되지 않고, 올바르게 빈 이미지로 응답된다. 비슷한 문제를 겪는 분들은 위 해결 방법을 적용해보길 바란다. 😊
5.9K
2
0

1인 개발자가 성공하기 위해 필요한 핵심 역량
내가 생각하는 1인 개발자가 성공하기 위해 갖춰야 할 역량을 정리해 본다. 1. 문제 해결 능력 1인 개발자는 혼자 모든 문제를 해결해야 하기 때문에 문제 해결 능력이 가장 중요한 역량 중 하나다. 에러나 버그가 발생했을 때 해결할 수 있어야 하며, 기술적 한계를 극복하기 위해 검색하고 문서를 탐색하는 능력이 필요하다. 또한, 다양한 기술을 빠르게 습득하고 적용하는 능력이 중요하다. 특히, 구글링, Stack Overflow, GitHub Issues 등을 활용하여 문제를 해결하는 능력이 필수적이다. 2. 기획 및 UX/UI 설계 능력 1인 개발자는 단순히 코드를 짜는 것뿐만 아니라, 사용자가 원하는 서비스를 기획하고 설계할 수 있어야 한다. 사용자 경험(UX)을 고려한 직관적인 UI를 설계해야 하며, MVP(Minimum Viable Product) 개념을 이해하고 빠르게 프로토타입을 제작하는 능력이 필요하다. 또한, 피드백을 반영하여 지속적으로 개선하는 능력이 요구된다. Figma나 Adobe XD 같은 UI/UX 도구를 활용하여 기본적인 와이어프레임을 만드는 것도 큰 도움이 된다. 3. 풀스택 개발 능력 1인 개발자는 프론트엔드, 백엔드, 데이터베이스까지 전체적인 개발을 수행할 수 있어야 한다. 모든 영역을 깊이 알 필요는 없지만, 전반적인 흐름을 이해하고 필요할 때 빠르게 적용하는 능력이 중요하다. 4. 비즈니스 및 마케팅 역량 아무리 좋은 서비스를 만들어도 사용자가 모이지 않으면 의미가 없다. 1인 개발자는 기본적인 마케팅 전략을 알고 있어야 한다. 타겟 고객을 분석하고 니즈를 파악하는 능력이 필요하며, SEO(검색 엔진 최적화)와 SNS 마케팅을 활용할 줄 알아야 한다. 블로그, 뉴스레터, 커뮤니티를 통해 홍보하는 방법을 익히고, 필요할 경우 유료 광고 집행도 고려해야 한다. 초기 사용자를 확보하는 방법을 익히고, 플랫폼을 적극 활용하는 것이 효과적이다. 5. 지속적인 학습 및 자기 관리 능력 빠르게 변하는 기술 트렌드 속에서 지속적으로 학습하고 성장하는 자세가 필요하다. 최신 기술과 트렌드를 YouTube, 개발 블로그 등을 통해 학습하고, GitHub나 개발자 커뮤니티에서 활동하며 정보를 공유해야 한다. 또한, 자기 주도적으로 목표를 설정하고 학습을 관리하는 능력이 필요하다. 혼자 일하기 때문에 시간 관리와 동기 부여가 중요하며, 일정한 루틴을 유지하는 것이 도움이 된다. 6. 운영 및 유지보수 역량 서비스를 개발하는 것만큼 중요한 것이 운영과 유지보수다. 서버 및 인프라를 모니터링하고(AWS CloudWatch, New Relic, Sentry 활용), 보안과 데이터 백업을 철저히 관리해야 한다. SSL 인증서, 데이터 암호화, 정기적인 백업 설정 등을 통해 안정적인 서비스를 유지하고, 고객 피드백을 반영하여 지속적으로 개선하는 능력이 필요하다. 장기적인 운영을 고려하여 최대한 자동화하고 최적화하는 것이 핵심이다. 7. 커뮤니케이션 및 협업 역량 1인 개발자라고 하더라도 완전히 혼자서 모든 것을 할 수는 없다. 다른 개발자, 디자이너, 마케터와 협업할 일이 생길 수 있다. 오픈소스 프로젝트에 기여하며 협업 경험을 쌓고, 프리랜서 및 외주 개발을 통해 커뮤니케이션 능력을 키울 필요가 있다. 또한, 클라이언트나 고객과 원활한 소통을 할 수 있어야 한다. 8. 빠르게 실행하고 개선하는 역량 1인 개발자는 완벽을 추구하기보다 빠르게 실행하고 개선하는 것이 중요하다. 초기 MVP를 빠르게 개발하여 시장 반응을 확인하고, 사용자 피드백을 적극 반영하여 개선해야 한다. 완벽한 제품을 만드는 것보다 작동하는 제품을 먼저 만들어 시장에 내놓는 실행력이 중요하다. 9. 멘탈 관리와 동기부여 능력 혼자 개발을 진행하다 보면 번아웃과 외로움을 겪을 수 있다. 이를 극복하기 위해 목표를 설정하고 작은 성취감을 쌓아가는 것이 필요하다. 개발 외에도 취미나 운동을 통해 스트레스를 해소하고, 커뮤니티 활동을 통해 다른 개발자들과 교류하며 동기부여를 받을 수 있다. 장기적인 성공을 위해서는 심리적 안정과 지속적인 동기 부여가 필수적이다. 결론 1인 개발자로 성공하기 위해서는 기술뿐만 아니라 문제 해결, 비즈니스 감각, 마케팅, 운영, 자기 관리 등 다양한 역량이 필요하다. 문제 해결 능력과 빠른 학습 역량이 중요하며, UX/UI 및 풀스택 개발 능력을 익혀야 한다. 비즈니스 및 마케팅 전략을 익히고, 지속적인 학습과 운영 능력을 길러야 한다. 또한, 멘탈 관리와 동기부여가 중요하다. 모든 역량을 완벽하게 갖출 필요는 없지만, 지속적으로 학습하고 개선해 나간다면 성공적인 1인 개발자가 될 수 있다고 본다.
1.2K
2
0

React Native ExecuTorch를 이용해 모바일에서 AI 모델 실행하기
개요 최근 AI 기술이 급격히 발전하면서, 모바일 애플리케이션에서도 머신러닝(ML) 모델을 활용하는 사례가 증가하고 있다. 하지만 기존의 AI 모델을 모바일 환경에서 실행하려면 높은 연산 비용과 클라우드 의존도가 문제로 작용했다. 이런 문제를 해결하기 위해 React Native ExecuTorch가 등장했다. ExecuTorch는 Meta(구 페이스북)의 React Native와 PyTorch의 ExecuTorch를 결합하여 모바일에서 AI 모델을 효율적으로 실행할 수 있도록 돕는 기술이다. 이를 통해 React Native 기반의 모바일 앱에서도 AI 기능을 쉽게 통합할 수 있으며, 클라우드 서버에 의존하지 않고도 디바이스에서 직접 AI 연산을 수행할 수 있다. React Native를 기반으로 실행되기 때문에 한 번의 개발로 iOS와 Android에서 모두 작동하며, 네이티브 개발이 필요 없이 JavaScript 및 TypeScript 코드만으로 AI 모델을 쉽게 실행할 수 있다는 점이 가장 큰 장점이다. 또한, 앱 내에서 AI 기능을 직접 실행하므로 데이터가 외부 서버로 전송되지 않아 보안성이 높고, 네트워크 연결이 필요 없어 빠른 응답 속도를 제공한다. 그럼 React Native ExecuTorch의 개념, 특징, 사용 방법, 그리고 실제 적용 방법을 다뤄보겠다. 1. React Native ExecuTorch란? React Native ExecuTorch는 React Native 환경에서 PyTorch 모델을 실행할 수 있도록 지원하는 경량 머신러닝 실행 엔진이다. 기존에는 AI 모델을 모바일에서 실행하려면 TensorFlow Lite(TFLite)나 ONNX Runtime을 사용해야 했지만, 이제는 ExecuTorch를 활용하여 PyTorch 모델을 직접 실행할 수 있다. React Native에서 실행되기 때문에 갖는 주요 장점 iOS와 Android 동시 지원 – 한 번의 개발로 여러 플랫폼에서 실행할 수 있어 개발 비용 절감. 네이티브 브릿지 불필요 – 추가적인 네이티브 코드 작성 없이 AI 모델을 실행할 수 있어 유지보수 간편. 빠른 개발 속도 – JavaScript/TypeScript만으로 AI 모델을 사용할 수 있어 React Native 개발자들이 쉽게 접근 가능. 온디바이스 머신러닝(ML) 지원 – AI 모델이 스마트폰에서 직접 실행되므로 네트워크 의존성이 낮고 응답 속도가 빠름. 데이터 프라이버시 강화 – AI 연산이 클라이언트 측에서 실행되므로, 사용자의 개인 데이터가 서버로 전송되지 않아 보안성이 뛰어남. 배터리 및 리소스 효율성 – 클라우드 AI 대비 낮은 전력 소비와 빠른 실행 속도를 제공. 기존 AI 모델 실행 방식과 비교 실행 방식 클라우드 필요 여부 응답 속도 데이터 프라이버시 클라우드 기반 AI 필요 느림 (네트워크 의존) 낮음 (데이터가 서버로 전송됨) TensorFlow Lite 불필요 빠름 높음 ExecuTorch (React Native) 불필요 매우 빠름 매우 높음 ExecuTorch는 PyTorch 기반의 모델을 직접 React Native에서 실행할 수 있도록 지원하며, 클라우드 의존도를 최소화하면서도 빠른 속도를 제공한다. 2. React Native ExecuTorch의 구조 React Native에서 ExecuTorch를 활용하려면 다음과 같은 절차를 거쳐야 한다. PyTorch에서 AI 모델 학습 ExecuTorch 포맷으로 모델 변환 React Native 앱에서 ExecuTorch로 모델 로드 모델 실행 및 결과 반환 그럼 이제 단계별로 구현 방법을 살펴보자. 3. React Native ExecuTorch 적용 방법 Step 1: React Native 프로젝트 설정 먼저, React Native 프로젝트를 생성한다. npx react-native init MyExecuTorchApp cd MyExecuTorchApp 그다음, ExecuTorch 라이브러리를 설치한다. npm install react-native-executorch Step 2: PyTorch 모델 변환 PyTorch에서 간단한 머신러닝 모델을 생성하고 ExecuTorch 포맷으로 변환한다. import torch # 간단한 모델 정의 class SimpleModel(torch.nn.Module): def forward(self, x): return x * 2 # 모델 인스턴스 생성 model = SimpleModel() # ExecuTorch 실행을 위해 모델 변환 scripted_model = torch.jit.script(model) scripted_model.save("simple_model.pt") 변환된 simple_model.pt 파일을 React Native 프로젝트 내부에 추가한다. Step 3: React Native에서 ExecuTorch 실행 이제 변환된 AI 모델을 React Native 앱에서 실행해보겠다. import { ExecuTorch } from 'react-native-executorch'; // 모델 로드 const loadModel = async () => { const model = await ExecuTorch.loadModel('simple_model.pt'); // 입력 데이터 생성 const input = [1, 2, 3, 4, 5]; // 모델 실행 const output = await model.run(input); console.log('AI Model Output:', output); }; // 모델 실행 함수 호출 loadModel(); 이제 앱을 실행하면 AI 모델이 React Native 환경에서 실행된다. 4. React Native ExecuTorch의 활용 사례 ExecuTorch를 활용하면 다양한 AI 기능을 React Native 앱에서 직접 구현할 수 있다. ① 이미지 처리 및 객체 감지 const detectObjects = async (imageData) => { const model = await ExecuTorch.loadModel('object_detection.pt'); const results = await model.run(imageData); console.log('Detected Objects:', results); }; ② 실시간 음성 인식 const transcribeAudio = async (audioData) => { const model = await ExecuTorch.loadModel('speech_to_text.pt'); const transcript = await model.run(audioData); console.log('Transcribed Text:', transcript); }; ③ 자연어 처리(NLP) 기반 챗봇 const chatbotResponse = async (userMessage) => { const model = await ExecuTorch.loadModel('chatbot_model.pt'); const response = await model.run(userMessage); console.log('Chatbot Reply:', response); }; 5. 결론 React Native ExecuTorch는 모바일에서 AI 모델을 실행할 수 있도록 돕는 강력한 도구이다. 특히 React Native 기반으로 동작하기 때문에 멀티 플랫폼 지원, 빠른 개발 속도, 데이터 프라이버시 보호 등의 이점을 극대화할 수 있다. React Native 기반 앱에서 이미지 인식, 음성 인식, 자연어 처리, 추천 시스템 등 다양한 AI 기능을 추가하려면 ExecuTorch를 활용하는 것이 좋을 것이다.
1.7K
1
0